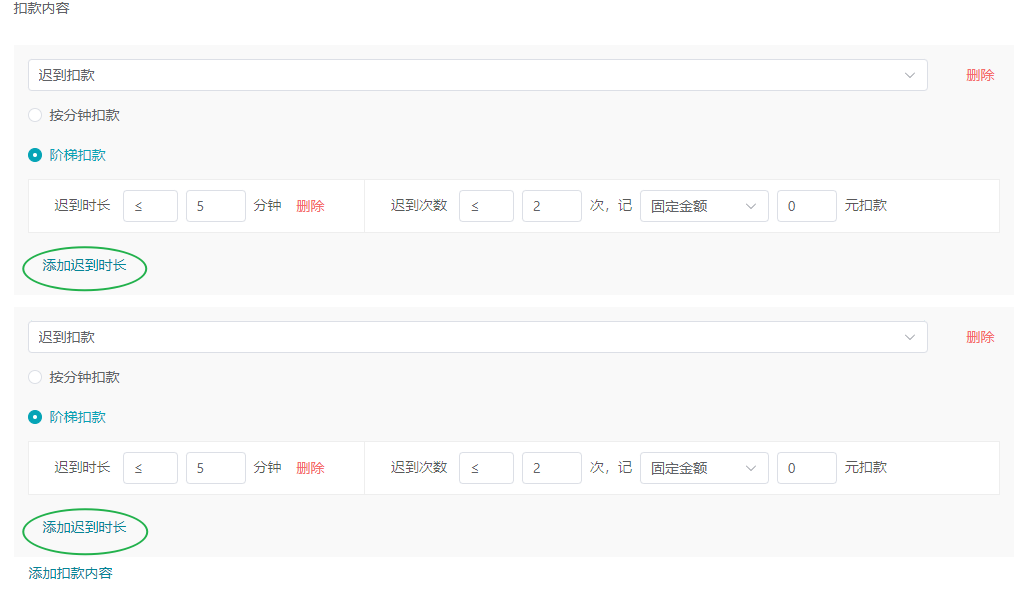
红色框部分是在数组中循环生成的,想通过点击添加迟到时长事件动态添加绿框中的元素。
问题:如果页面中已经生成了两个或多个,怎样区别点击的是哪个事件?
直接写点击事件的话上下会同时生成,并不能区别。
怎样在动态添加的div里再动态添加div元素?
阅读 1.7k
撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
js 如何将Key属性相同的放在同一个数组?
{代码...} 说明:id和name是动态的,有可能后台返回的是age和school,不是固定id和name想要的结果是; {代码...}13 回答13.1k 阅读
如何防止接口的 key 泄露?
目前有一个小程序,功能上比较简单,但是需要调用其他平台提供的 AI 相关接口。为了节省服务器费用,想直接在前端请求接口,但是这样就会暴露接口的 key。有没有其他办法可以防止 key 泄露? 或者默许 key 可能的泄露,然后实时监控接口的使用量,这种方式是否可行?8 回答3k 阅读
CSS如何让指定的某个Tag不显示(比如:display=none),但是还是占有位置呢?
参考使用:antd的Tag我做了2行的Tag: {代码...} 现在的需求是,如何让指定的某个Tag不显示(比如:display=none),但是还是占有位置呢?3 回答1.5k 阅读✓ 已解决
字节的 trae AI IDE 不支持类似 vscode 的 ssh remote 远程开发怎么办?
尝试一下字节的 trae AI IDE ([链接])安装后导入 vscode 的配置,好像一起把 vscode 的插件也导入了也能看到 vscode 之前配置的 ssh remote 但是连不上看到「输出」如下⬇️ {代码...}2 回答5.3k 阅读✓ 已解决
在购买页面,这里有: for 1 month, for 3 months,这里说的意思是什么呢?
请问:在购买页面,这里有: for 1 month, for 3 months,这里说的意思是什么呢?5 回答1.6k 阅读
想在H5项目,Vue3中实现扫一扫的功能,怎么实现比较好?
想在H5项目,Vue3中实现扫一扫的功能,怎么实现比较好?或者那种插件兼容性会比较好呢?5 回答1.6k 阅读
请问开发React Native,一般是推荐哪个主流的UI库呢?
请问开发React Native,一般是推荐哪个主流的UI库呢?我们知道React有antd,但是React Native的话好像React Native Mobile RN不是最主流的。3 回答2.4k 阅读✓ 已解决


你这不就是往数组里面加对象么。你添加迟到时长的时候把对应的扣款内容index当参数传进去不就好了