嘿嘿
29713794
上海
const diffDays = (d1, d2) => (d1 - d2) / (1000 * 60 * 60 * 24);
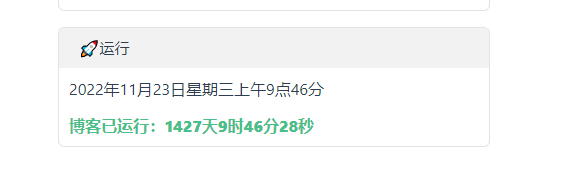
// diffDays(new Date('2022-12-12 10:10:10'), new Date('2022-10-10 12:12:10')).toFixed(2)最近刚刚在自己博客添加了这个功能,不知道是否是想要的,如下图:
具体代码如下:
data() {
return {
starttime: `2018/12/27 00:00:00`
}
},
methods: {
timeInterval() {
this.timer = setInterval(() => {
// console.log(this.intervalTime);
const start = moment(this.starttime).valueOf();
const current = moment().valueOf();
const time = parseInt((current - start)/1000/60/60/24) // 天
const time1 = parseInt((current - start)/1000/3600) // 时
const time2 = parseInt((current - start)/1000/60) // 分
const time3 = parseInt((current - start)/1000) // 秒
const result = `${time}天${time1 - time*24}时${time2 - time1*60}分${time3 - time2*60}秒`;
this.intervalTime = result;
}, 1000);
}
}博客预览地址是:herrylo的博客
「嘿嘿:我这不需要精确到时分秒」
那简单,const diffDays = (d1, d2) => Math.floor((d1 - d2) / 86400000)
没必要用类似 moment 这样的库,直接上代码:
const a = Date.parse("2022-11-28");
const b = Date.parse("2022-11-29");
// 相隔多少天的结果, 没满一天按一天算,如果不满的ceil换成floor
const d1 = Math.ceil(Math.abs(b - a) / 86400000);撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
js 如何将Key属性相同的放在同一个数组?
{代码...} 说明:id和name是动态的,有可能后台返回的是age和school,不是固定id和name想要的结果是; {代码...}13 回答12.6k 阅读
字节的 trae AI IDE 不支持类似 vscode 的 ssh remote 远程开发怎么办?
尝试一下字节的 trae AI IDE ([链接])安装后导入 vscode 的配置,好像一起把 vscode 的插件也导入了也能看到 vscode 之前配置的 ssh remote 但是连不上看到「输出」如下⬇️ {代码...}2 回答4.9k 阅读✓ 已解决
Next.js做纯前端是否可行?
最近在学习Next.js存在一个疑问,如果只需要做前端界面的渲染和交互后端逻辑都用java来做,是否还需要使用Next.js,还是说直接使用React+Tailwind css更好7 回答1.7k 阅读
如何在Vue中点击菜单弹出v-dialog对话框?
大致就是点击用户管理后不要进入主界面而是直接弹出dialog。。。咋个实现呢9 回答1.5k 阅读✓ 已解决
请问开发React Native,一般是推荐哪个主流的UI库呢?
请问开发React Native,一般是推荐哪个主流的UI库呢?我们知道React有antd,但是React Native的话好像React Native Mobile RN不是最主流的。3 回答2.1k 阅读✓ 已解决
如何防止接口的 key 泄露?
目前有一个小程序,功能上比较简单,但是需要调用其他平台提供的 AI 相关接口。为了节省服务器费用,想直接在前端请求接口,但是这样就会暴露接口的 key。有没有其他办法可以防止 key 泄露? 或者默许 key 可能的泄露,然后实时监控接口的使用量,这种方式是否可行?7 回答2k 阅读
如何实现一个深拷贝函数?
在项目开发中,如何实现一个深拷贝函数?3 回答1k 阅读✓ 已解决