我正在尝试创建一个向用户显示一些数据的活动。数据是这样的,它可以分为“单词”,每个单词都是一个小部件,“单词”的序列将形成数据(“句子”?),包含单词的 ViewGroup 小部件。由于“句子”中所有“单词”所需的空间会超过显示器上可用的水平空间,因此我想将这些“句子”包裹起来,就像普通文本一样。
以下代码:
public class WrapTest extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
LinearLayout l = new LinearLayout(this);
LinearLayout.LayoutParams lp = new LinearLayout.LayoutParams(
LinearLayout.LayoutParams.FILL_PARENT,
LinearLayout.LayoutParams.WRAP_CONTENT);
LinearLayout.LayoutParams mlp = new LinearLayout.LayoutParams(
new ViewGroup.MarginLayoutParams(
LinearLayout.LayoutParams.WRAP_CONTENT,
LinearLayout.LayoutParams.WRAP_CONTENT));
mlp.setMargins(0, 0, 2, 0);
for (int i = 0; i < 10; i++) {
TextView t = new TextView(this);
t.setText("Hello");
t.setBackgroundColor(Color.RED);
t.setSingleLine(true);
l.addView(t, mlp);
}
setContentView(l, lp);
}
}
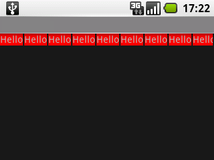
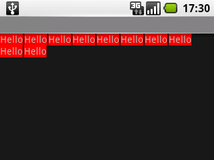
产生类似于左图的内容,但我希望布局呈现与右图相同的小部件。


是否有这样的布局或布局和参数的组合,还是我必须为此实现自己的 ViewGroup?
原文由 Henrik Gustafsson 发布,翻译遵循 CC BY-SA 4.0 许可协议

自 2016 年 5 月以来,Google 推出了名为 FlexboxLayout 的新布局,可根据您的需要进行高度配置。
FlexboxLayout 目前位于 https://github.com/google/flexbox-layout 的 Google GitHub 存储库中。
您可以通过将依赖项添加到您的
build.gradle文件来在您的项目中使用它:有关 FlexboxLayout 用法和所有属性的更多信息,您可以在存储库自述文件或此处的 Mark Allison 文章中找到:
https://blog.stylingandroid.com/flexboxlayout-part-1/
https://blog.stylingandroid.com/flexboxlayout-part2/
https://blog.stylingandroid.com/flexboxlayout-part-3/