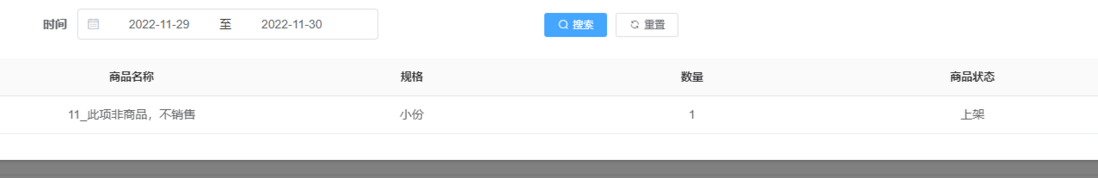
/ 时间 /
changeDate() {
if (this.form.startEndDate != null) {
this.form.beginDay = this.form.startEndDate[0];
this.form.endDay = this.form.startEndDate[1];
} else {
this.form.beginDay = "";
this.form.endDay = "";
}
},
getRecordList() {
this.loading = true;
const params = {
eateryId: this.id,
beginDay: this.form.beginDay,
endDay: this.form.endDay,
};
getDataRecordlistDeatall(params).then((res) => {
this.loading = false;
if (res.code === 0) {
this.DataRecordPagedatas = res.data;
}
});
},
/** 搜索按钮操作 */
handleQuery() {
this.getRecordList();
},
/** 重置按钮操作 */
resetQuery() {
this.form.startEndDate = [];
this.handleQuery();
},
el-date-picker控件已经被置空了?点击搜索应该会返回整个列表的数据, 现在是默认带了
没听明白你说的啥意思
你点击重置按钮好像只清空了this.form.startEndDate值但没有清空this.form.beginDay和this.form.endDay的值