export const dataList = {
nodes: [
{
id: '26ba8a34-33f3-42c8-970a-e45c0d8bfe4b',
type: 'rect',
x: 480,
y: 140,
properties: {
id: '26ba8a34-33f3-42c8-970a-e45c0d8bfe4b',
type: 'rect',
groupType: 'customer',
properties: {},
},
text: {
x: 480,
y: 140,
value: '客户分组',
},
},
{
id: '3ba96faf-8655-4668-b2eb-0b9270a5a4f8',
type: 'rect',
x: 300,
y: 260,
properties: {
id: '3ba96faf-8655-4668-b2eb-0b9270a5a4f8',
type: 'rect',
groupType: 'age',
properties: {},
},
text: {
x: 300,
y: 260,
value: '按年龄拒绝规则',
},
},
{
id: '97a5257c-ec39-4629-8925-555ddc0bf552',
type: 'rect',
x: 680,
y: 260,
properties: {
id: '97a5257c-ec39-4629-8925-555ddc0bf552',
type: 'rect',
properties: {},
},
text: {
x: 680,
y: 260,
value: '规则节点2',
},
},
{
id: '485e68ab-767a-45d5-a279-6d1254c14653',
type: 'rect',
x: 180,
y: 460,
properties: {
id: '485e68ab-767a-45d5-a279-6d1254c14653',
type: 'rect',
properties: {},
},
text: {
x: 180,
y: 460,
value: '规则节点3',
},
},
{
id: '18ca3bcd-54f2-4163-b432-8150acceb39f',
type: 'rect',
x: 400,
y: 460,
properties: {
id: '18ca3bcd-54f2-4163-b432-8150acceb39f',
type: 'rect',
properties: {},
},
text: {
x: 400,
y: 460,
value: '规则节点4',
},
},
],
edges: [
{
id: '18d93367-98b3-4e66-8230-e832e43a72a7',
type: 'line',
sourceNodeId: '26ba8a34-33f3-42c8-970a-e45c0d8bfe4b',
targetNodeId: '3ba96faf-8655-4668-b2eb-0b9270a5a4f8',
startPoint: {
x: 480,
y: 180,
},
endPoint: {
x: 300,
y: 220,
},
properties: {},
text: {
x: 390,
y: 200,
value: '分组线1',
},
},
{
id: 'e3cc8031-da93-4b15-94e0-1b1706a6f509',
type: 'line',
sourceNodeId: '3ba96faf-8655-4668-b2eb-0b9270a5a4f8',
targetNodeId: '485e68ab-767a-45d5-a279-6d1254c14653',
startPoint: {
x: 300,
y: 300,
},
endPoint: {
x: 180,
y: 420,
},
properties: {},
text: {
x: 240,
y: 360,
value: '规则线1',
},
},
{
id: '23c2536c-1cba-48ca-bb01-7d735ae05749',
type: 'line',
sourceNodeId: '3ba96faf-8655-4668-b2eb-0b9270a5a4f8',
targetNodeId: '18ca3bcd-54f2-4163-b432-8150acceb39f',
startPoint: {
x: 300,
y: 300,
},
endPoint: {
x: 400,
y: 420,
},
text: {
x: 350,
y: 360,
value: '规则线2',
},
properties: {},
},
{
id: '90a908f5-8ad1-47fa-acab-1b8e56357ad3',
type: 'line',
sourceNodeId: '26ba8a34-33f3-42c8-970a-e45c0d8bfe4b',
targetNodeId: '97a5257c-ec39-4629-8925-555ddc0bf552',
startPoint: {
x: 480,
y: 180,
},
endPoint: {
x: 680,
y: 220,
},
properties: {},
text: {
x: 580,
y: 200,
value: '分组线2',
},
},
],
};
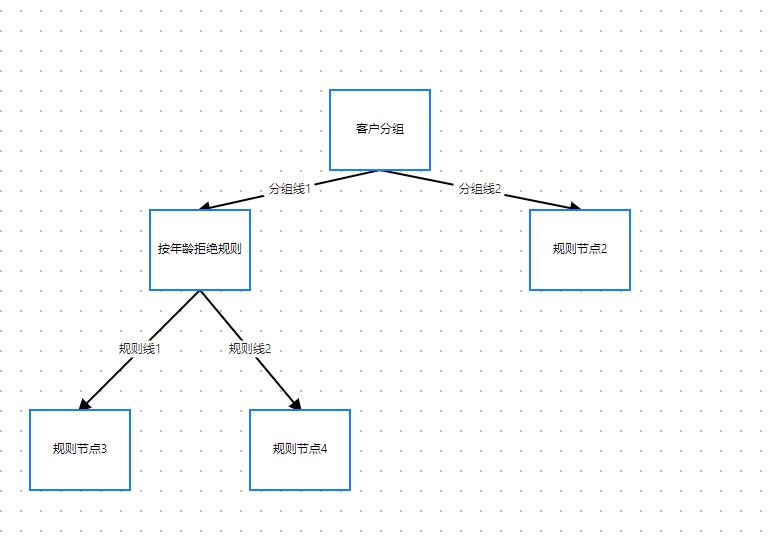
以上数据转换成下面的嵌套数据,childNodes会有很多层
const params = {
nodeId: null, // id
nodeName: null, // name
parentId: null, // 父级id
lineName: null, // 线名称
lineRelType: null, // 线类型
lineRelId: null, // 线id
childNodes: [{
...一样的结构
}] ,
};转换成功数据如下:
const params = {
nodeId: null, // id
nodeName: null, // name
parentId: null, // 父级id
lineName: null, // 线名称
lineRelType: null, // 线类型
lineRelId: null, // 线id
childNodes: [
{
"nodeId": "3ba96faf-8655-4668-b2eb-0b9270a5a4f8",
"nodeName": "按年龄拒绝规则",
"parentId": "26ba8a34-33f3-42c8-970a-e45c0d8bfe4b",
"lineName": "分组线1",
"lineRelType": "line",
"lineRelId": "18d93367-98b3-4e66-8230-e832e43a72a7",
"childNodes": [{
"nodeId": "85e68ab-767a-45d5-a279-6d1254c14653",
"nodeName": "规则节点3",
"parentId": "3ba96faf-8655-4668-b2eb-0b9270a5a4f8",
"lineName": "规则线1",
"lineRelType": "line",
"lineRelId": "e3cc8031-da93-4b15-94e0-1b1706a6f509",
"childNodes": []
},
{
"nodeId": "18ca3bcd-54f2-4163-b432-8150acceb39f",
"nodeName": "规则节点4",
"parentId": "3ba96faf-8655-4668-b2eb-0b9270a5a4f8",
"lineName": "规则线2",
"lineRelType": "line",
"lineRelId": "23c2536c-1cba-48ca-bb01-7d735ae05749",
"childNodes": []
}]
},
{
"nodeId": "97a5257c-ec39-4629-8925-555ddc0bf552",
"nodeName": "规则节点2",
"parentId": "26ba8a34-33f3-42c8-970a-e45c0d8bfe4b",
"lineName": "分组线2",
"lineRelType": "line",
"lineRelId": "90a908f5-8ad1-47fa-acab-1b8e56357ad3",
"childNodes": []
},
] ,
};这个数据格式怎么转换啊,有没有大佬教导下
可以参考这篇文章的解决思路,其实就是数组对象通过父级ID转为对象树。
从列表生成树 (JavaScript/TypeScript)