需求
想通过动态组件来实现根据URL自动切换组件,然后发现跳转后route的params拿不到了
这是我的路由表
const routes = [
{
path: "/",
name: "Root",
redirect: "Post",
children: [
{
path: "Post",
name: "Post",
redirect: "Post/List",
component: Post,
children: [
{
path: "List",
name: "PostList",
component: PostList,
},
{
path: "Details/:id",
name: "PostDetails",
component: PostDetails,
},
],
},
],
},
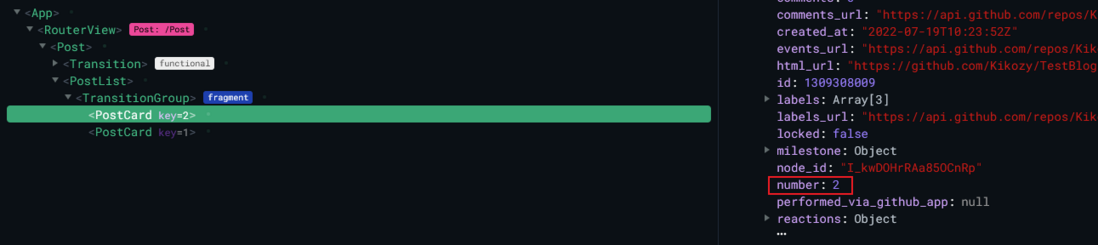
]项目结构
PostList遍历了多个PostCard
每个PostCard上都有一个num字段作为ID
点击PostCard进入到PostDetails页面,此时会把num作为动态路由的参数
PostDetails会在onMounted阶段根据URL上的ID来执行API获取内容
尝试解决
这是PostCard组件上的跳转方法,其中cardNum可以保证是正确有效的。
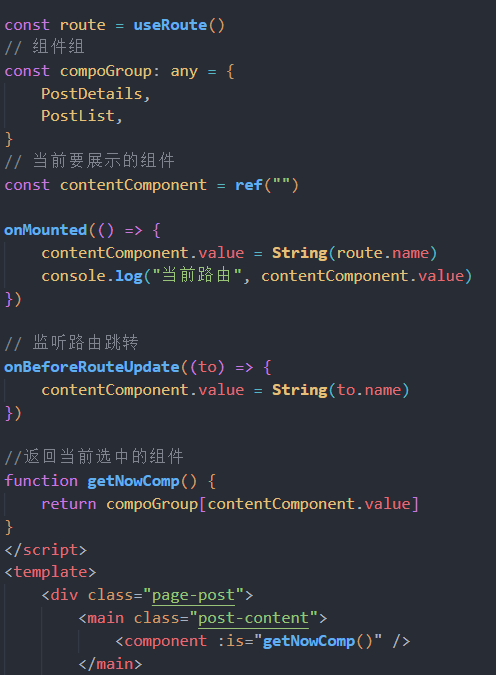
我尝试过name和path两种方式,均不能从onMounted中拿到route.params (是空的)
浏览器上的URL能成功跳转,组件也加载成功,但是参数拿不到
根据URL直接访问可以能拿到params
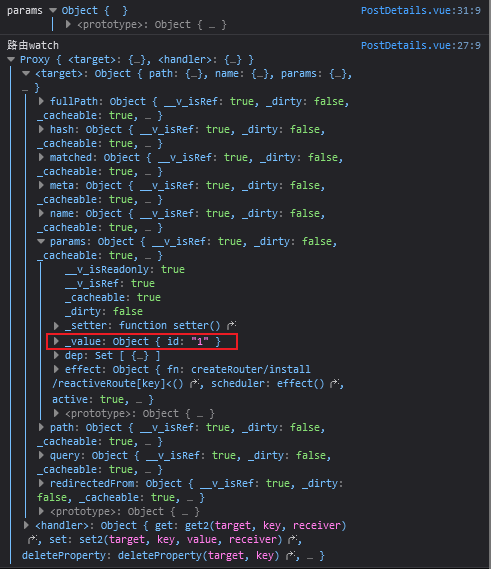
上面说到,我在onMounted里面打印了route.params发现是空的,于是我尝试了watch,竟然监听到了。
疑问
onMounted执行的时候route是不是还没有更新完成?
有没有其他方式可以获取到route中的params(比较正式的,用于项目中的)
还有就是我这个实现方案是不是有问题,想的时候在Post里面切换内容的时候做到Post的组件内容不刷新,内容变化这个效果。之前也没做过这类似的项目,目前还在摸索阶段,希望有大佬可以指点迷津,非常感谢!





都渲染完了为啥还没更新?是不是别的地方写错了