
render() {
const columns = [
{
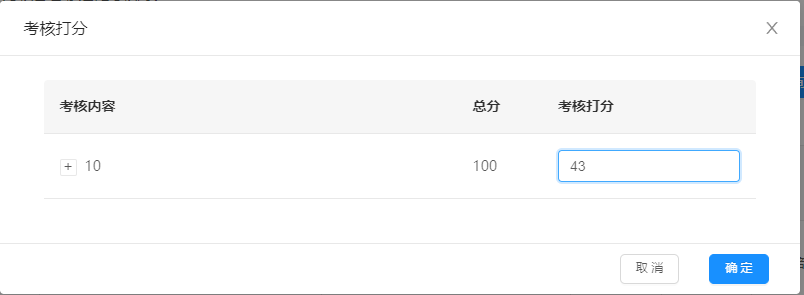
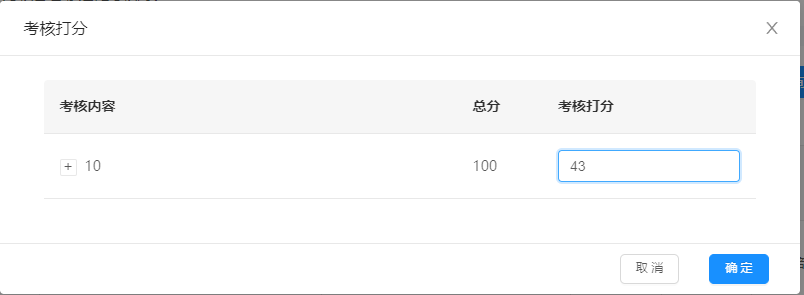
title: '考核打分',
dataIndex: 'specialScore',
width: '30%',
key: 'specialScore',
render: (text, record, index) => {
if (record.contentLevel <= 2) {
// eslint-disable-next-line max-len
return <Input key={ record.id}
defaultValue={record.specialScore ? record.specialScore : this.state.specialScore}
value={record.specialScore ? record.specialScore : this.state.specialScore}
onChange={this._onChange.bind(this, record, index)}
></Input>
}
}
},
];
return (
<ScoreModal
columns={columns}
dataSource={this.state.dataSource}
_onOk={this._onOk.bind(this)}
_onCancel={this._onCancel.bind(this)}
modalShow={this.props.modalShow}
>
</ScoreModal>
)
}
_onChange(record, index, e) {
const { id } = record;
record.specialScore = e.target.value
this.setState({
specialScore: e.target.value
})
let dataSource = this.state.dataSource
let list = [];
if (record.contentLevel === 1) {
dataSource[index] = record
list = dataSource
} else if (record.contentLevel === 2) {
list = dataSource.map(item => {
return {
...item,
children: item.children.map((q, i) => {
if (q.id === id) {
return {
...q,
specialScore: e.target.value
}
} else {
return q
}
})
}
})
}
}

可以试试
onBlur方法替代onChange方法,在输入框失去焦点的时候再触发_onChange事件