网页我还有用element-ui,这里html的代码
<el-tabs class="tabs" v-model="activeName" @tab-click="handleClick">
<el-tab-pane label="1" name="1">
<div id="myChart"></div>
</el-tab-pane>
<el-tab-pane label="2" name="2">
</el-tab-pane>
... 其他页签
</el-tabs>js:
new Vue({
// ... 初始化那些代码
methods: {
initChart: (){
let dom = document.getElementById('myChart');
let chart = echarts.init(dom);
let option = { ... }
axios.get('/XXX',{})
.then(function (res) {
debugger
let data = res.data.data;
option.series[0].data = data.values;
chart.setOption(option);
}
}
}
});
我有debugger,走到chart.setOption(option); option是有正确赋值的,但就是没显示出来,控制台也没报错。各位大佬,这个是怎么一回事?来解一下惑


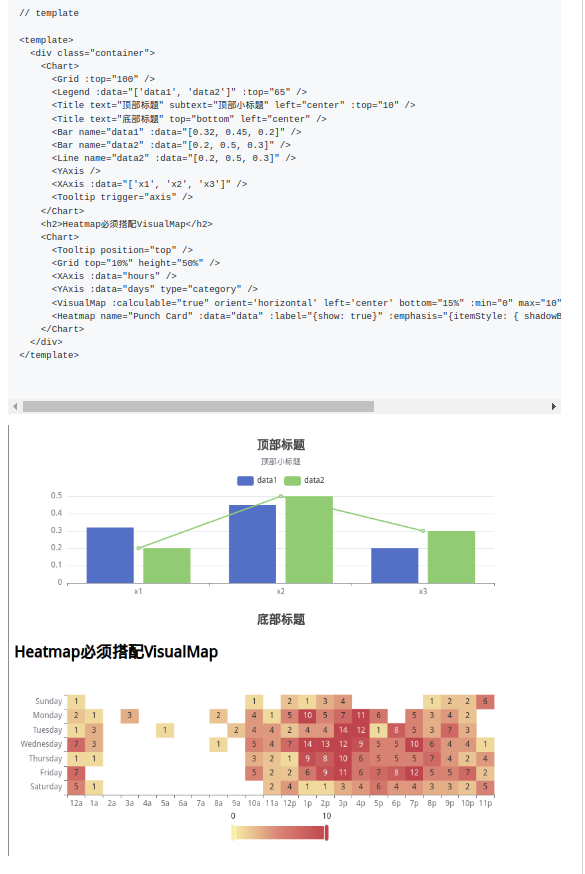
就这两张图我是啥都没看出来
你有在你的项目中测试过官方demo吗
官方demo能跑再来考虑你的数据能不能跑