说使用keep-alive,我是vue2,看了文档搜了很多还是完全没头绪
然后感觉我这个问题描述也不是很好,不知道有没有大佬理解我问题,重新提供一个问题的提问形式?
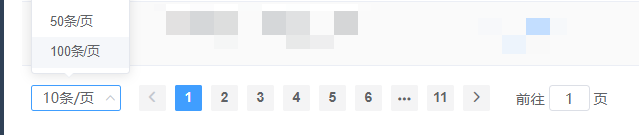
初始分页设置是10条,选择100条或者50条之类的。切换到别的页面再点击进入此页面,此时显示100条或者50条之前选择的显示条数。
vue如何实现el-table初始加载十条,分页选择100条切换页面回来后依旧显示100条,而不是10条?
阅读 1.9k
<keep-alive> 包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们。
它包裹的是动态组件,而我的是路由,改会很复杂,于是用个很粗暴的方法
script(我是vue2)data内定义,注意转数字不然会报错
pagesize: parseInt(localStorage.getItem("pagesize")) || 10,
在分页组件内的修改条数的方法内添加
handleSizeChange(e) {
this.search.pagesize = e;
localStorage.setItem('pagesize',e)
},退出登录时加个销毁localStorage.removeItem('pagesize')
撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
vue项目如何在初始化之前跳转外部页面?
vue项目内有一个分享功能,但是这个分享出去的页面打开会非常慢,所以就想到了单独写了一套H5页面专门用于手机端打开,然后在这个vue项目的分享页面初始化函数里面加一个判断终端是否为移动端,如果是就再做一次跳转,到这个单独的H5页面上去,这样就不会去加载vue框架,打开速度会更快。以上是初始方案和预期。5 回答4.9k 阅读✓ 已解决
js如何控制移动端overflow:scroll容器滑动的最大速度?
{代码...} demo在这:[链接]在移动端滑动一下这个.box区域,稍微一用力就到头了,如果我想用js去控制他滑动的最大速度该怎么去处理?4 回答3.2k 阅读✓ 已解决
vue2.6,打包后app.js,8M,chunk.js,6M,加载打开页面很慢,有什么办法减少,打开页面快一些?
vue2.6,打包后app.js,8M,chunk.js,6M,加载打开页面很慢,有什么办法减少,打开页面快一些?2 回答4.8k 阅读✓ 已解决
Element Plus表格组件如何呈现复杂布局如图?
Element Plus的table表格如何实现下图的表格效果,element的表格看起来是一列一列的,好像没办法实现这种效果,如果要实现这种图片效果需要如何做呢4 回答4.4k 阅读✓ 已解决
多个vue项目,后台接口都是一样的,每个vue项目的同一个页面都只是一小部分修改,怎样把公共的代码提出来复用?
比如:project1,project2项目的所有页面都是一样的,project1/src/a.vue和project2/src/a.vue只有几行代码不一样,可以通过判断处理,a.vue的其他代码怎么复用?4 回答1.9k 阅读✓ 已解决
如何实现从一个div中拖拽dom到另一个div容器?
画布区域通过panzoom实现了放、缩、拖拽等基础功能,里面放置了一些dom节点,绝对定位,都有width、height、left、top属性,节点已经实现了移动功能,但是现在要求右侧有一个待操作面板,希望把右侧容器里面的dom拖拽到画布鼠标松开的位置,目前主要的困难是:点击右侧待操作区域节点时,如何计算该节点对应到画布区域的...2 回答2.7k 阅读✓ 已解决
electron如何屏蔽鼠标上的前进后退快捷键?
electron如何屏蔽鼠标上的前进后退快捷键。客户端项目,使用vue-router做路由跳转,经常误触鼠标前进后退快捷键。2 回答2.6k 阅读✓ 已解决
本篇内容翻译自 Stack Overflow,如果你觉得翻译结果值得改进,欢迎直接编辑修改,感谢你为社区贡献。
宣传栏

你直接再路由里面加keepAlive为true不可以吗?用localStorage我觉得不是很好,如果还有一个页面也需要缓存页码呢,你再来一个localStorage变量嘛