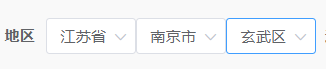
这个应该不是使用elementui封装好的级联选择器代码如下,实现了我之前的需求,现在调整一时也没什么思路。
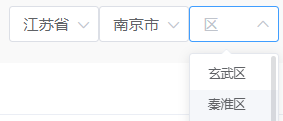
当我修改市后区的位置变成了id,而不是置为空
<el-form-item label="地区">
<el-select
v-model="search.province"
clearable
placeholder="省"
@change="seletekey($event, 'province')"
style="width: 100px;"
>
<el-option
v-for="(val, key) in provinces"
:key="key"
:label="val.area_name"
:value="val.id"
/>
</el-select>
<el-select
v-model="search.city"
clearable
placeholder="市"
@change="seletekey($event, 'city')"
style="width: 100px;"
>
<el-option
v-for="(val, key) in citys"
:key="key"
:label="val.area_name"
:value="val.id"
/>
</el-select>
<el-select
v-model="search.area"
clearable
placeholder="区"
@change="seletekey($event, 'area')"
style="width: 100px;"
>
<el-option
v-for="(val, key) in areas"
:key="key"
:label="val.area_name"
:value="val.id"
/>
</el-select>
</el-form-item> seletekey(e, type) {
if (e) {
switch (type) {
case 'province':
Object.keys(this.provinces).filter(item => {
if (this.provinces[item].id === e) {
this.citys = this.provinceOptions[item].children.map(item =>{
return{
area_name:item.area_name,
id:item.id
}
})
this.cityItem=this.provinceOptions[item].children
}
})
break
case 'city':
Object.keys(this.citys).filter(item => {
const that=this;
if (this.citys[item].id === e) {
this.areas = this.cityItem[item].children.map(item =>{
return{
area_name:item.area_name,
id:item.id
}
})
// this.areas = this.citys[item].children.map(item=>item.area_name)
}
})
break
case 'area':
break
}
}},目前问题是
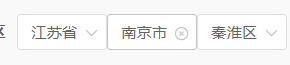
填完省市后区无法选择,但是其实是选中了但是在这个区的选择框内不显示,当我点击搜索的时候它是能带着刚刚选的秦淮区一起搜索,并且这时候它的值是能看到的。然后还有一个问题那就是青淮区这个值显示无通过自带的叉号点击删除是没反应的,当然我再点搜索就又没了,所以确实还是一个问题。
现在用专业的描述其实就是级联选择器数据回显的问题
为什么会导致这种问题是因为
vue2 Object.defineProperty()针对的是对象的某个属性,而且这个操作在vue的初始化阶段就完成了,所以新增的属性无法监听,通过set方法新增对象就相当于初始化阶段的数据响应式处理
vue 3是通过proxy直接代理整个对象来实现的,而不是像Object.defineProperty针对某个属性。所以,只需做一层代理就可以监听同级结构下的所有属性变化,包括新增属性和删除属性
个人理解白话就是vue2无法监听更深层次的数据,除非你提前定义了,像我这个search.province在data内的search是没有定义的,所以解决办法在我敲的时候原本想到的额外定义在data内,又有了新的想法,先提供额外定义的解法。
<el-select
v-model="searchProvince"
clearable
placeholder="省"
@change="seletekey($event, 'province') "
style="width: 100px;"
>
<el-option
v-for="(val, key) in provinces"
:key="key"
:label="val.area_name"
:value="val.id"
/>
</el-select>
<el-select
v-model="searchCity"
clearable
placeholder="市"
@change="seletekey($event, 'city')"
style="width: 100px;"
>
<el-option
v-for="(val, key) in citys"
:key="key"
:label="val.area_name"
:value="val.id"
/>
</el-select>
<el-select
v-model="searchArea"
clearable
placeholder="区"
@change="seletekey($event, 'area')"
style="width: 100px;"
>
<el-option
v-for="(val, key) in areas"
:key="key"
:label="val.area_name"
:value="val.id"
/>
</el-select> searchProvince:"",//data内
searchCity:"",
searchArea:"",seletekey(e, type) {
switch (type) {
case 'province':
let index = e ? Object.values(this.provinces).findIndex(item => item.id == e) : -1
let item = index > -1 ? this.provinceOptions[index] : null
this.citys = item ? item.children.map(item => ({
area_name:item.area_name,
id:item.id
})) : []
// console.log(this.citys)
this.cityItem = item ? item.children : []
this.searchCity = ''
this.seletekey('', 'city')
break
case 'city':
let index1 = e ? this.citys.findIndex(item => item.id == e) : -1
let item1 = index1 > -1 ? this.cityItem[index1] : null
this.areas = item1 ? item1.children.map(item => ({
area_name:item.area_name,
id:item.id
})) : []
// console.log(this.areas)
this.searchArea = ''
this.seletekey('', 'area')
break
case 'area':
break
}
},啊这,果然data中search内定义了就能监听了,数据就能绑定了,额外定义没有我后面说的那种简单。




手动修改下this.search.city和this.search.area的值