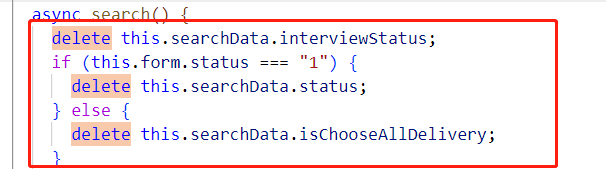
如图,searchData是一个对象,想在搜索的时候去掉其中满足条件的几个属性,有什么更好的写法吗
const { interviewStatus, status, ...rest } = this.searchData;
if (status !== "1") {
rest.status = status;
}
// 使用rest
api.get(rest)async search(){
Reflect.deleteProperty(this.searchData.interviewStatus)
Reflect.deleteProperty(this.searchData,this.form.status==='1'?'status':'isChooseAllDelivery')
}async search(){
delete this.searchData.interviewStatus;
var str = this.from.status === "1"? status :searchChooseAllDeliverty;
delete this.searchData[str];
}let deleteKeys = ['interviewStatus']
deleteKeys.push(this.form.status === '1' ? 'status' : 'isChooseAllDelivery')
deleteKeys.forEach(key => {
delete this.searchData[key]
})撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
js 如何将Key属性相同的放在同一个数组?
{代码...} 说明:id和name是动态的,有可能后台返回的是age和school,不是固定id和name想要的结果是; {代码...}13 回答12.7k 阅读
字节的 trae AI IDE 不支持类似 vscode 的 ssh remote 远程开发怎么办?
尝试一下字节的 trae AI IDE ([链接])安装后导入 vscode 的配置,好像一起把 vscode 的插件也导入了也能看到 vscode 之前配置的 ssh remote 但是连不上看到「输出」如下⬇️ {代码...}2 回答4.9k 阅读✓ 已解决
Next.js做纯前端是否可行?
最近在学习Next.js存在一个疑问,如果只需要做前端界面的渲染和交互后端逻辑都用java来做,是否还需要使用Next.js,还是说直接使用React+Tailwind css更好7 回答1.8k 阅读
想在H5项目,Vue3中实现扫一扫的功能,怎么实现比较好?
想在H5项目,Vue3中实现扫一扫的功能,怎么实现比较好?或者那种插件兼容性会比较好呢?5 回答1.3k 阅读
如何在Vue中点击菜单弹出v-dialog对话框?
大致就是点击用户管理后不要进入主界面而是直接弹出dialog。。。咋个实现呢9 回答1.6k 阅读✓ 已解决
请问开发React Native,一般是推荐哪个主流的UI库呢?
请问开发React Native,一般是推荐哪个主流的UI库呢?我们知道React有antd,但是React Native的话好像React Native Mobile RN不是最主流的。3 回答2.1k 阅读✓ 已解决
如何防止接口的 key 泄露?
目前有一个小程序,功能上比较简单,但是需要调用其他平台提供的 AI 相关接口。为了节省服务器费用,想直接在前端请求接口,但是这样就会暴露接口的 key。有没有其他办法可以防止 key 泄露? 或者默许 key 可能的泄露,然后实时监控接口的使用量,这种方式是否可行?8 回答2.2k 阅读


写了这么多年代码,你现在这种写法是最容易阅读的。越优雅的代码,越难看懂,并不是代码越少越好。代码压缩交给工具做就好了,自己写保证逻辑清晰易懂就i行