vue生产环境的包放到Nginx里面,浏览器运行却找不到vue项目的js css。
具体步骤如下:
一.vue项目:
vue.config.js
module.exports = {
publicPath: process.env.NODE_ENV === "production" ? "./" : "/",
outputDir: "dist",
assetsDir: "static",
lintOnSave: process.env.NODE_ENV === 'development',
productionSourceMap: false,
devServer:{ .... }
....
}运行 npm run build:prod,生成dist文件夹。
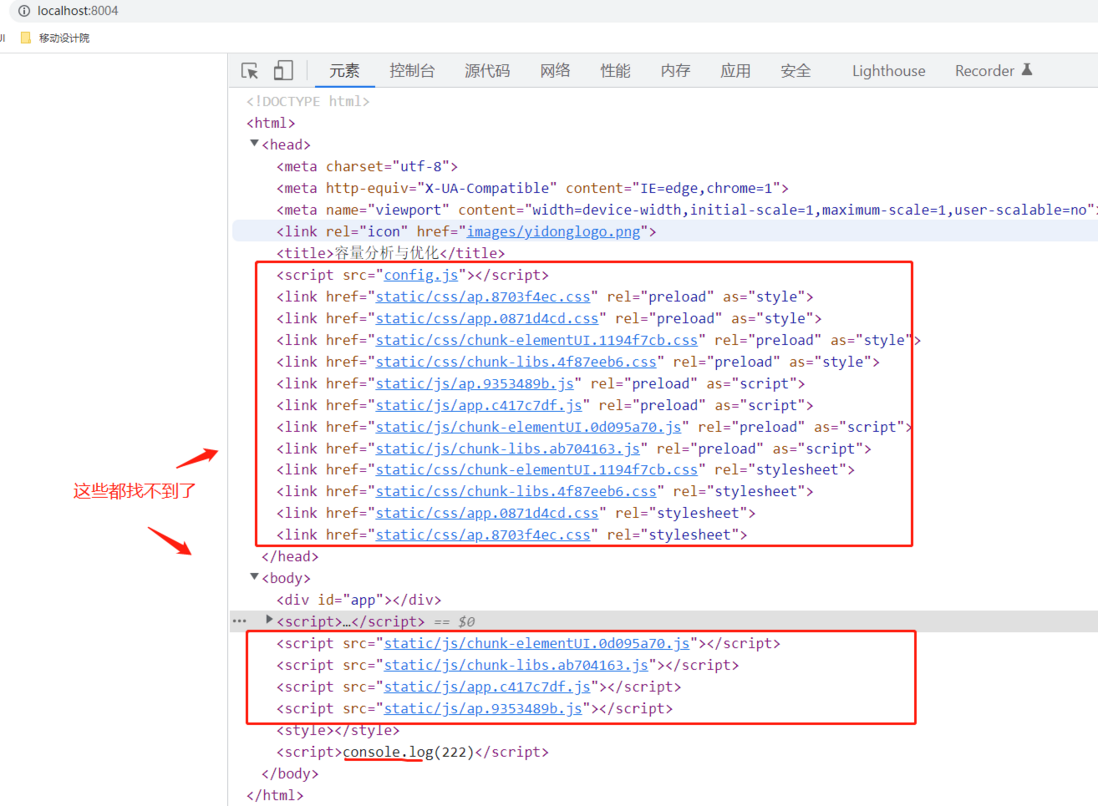
dist文件里的index.html(双击可以本地打开)
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
<meta content="IE=edge,chrome=1" http-equiv=X-UA-Compatible>
<meta content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no" name=viewport>
<link href=images/yidonglogo.png rel=icon>
<title>xxxxxx</title>
<script src=config.js></script>
<link as=style href=static/css/ap.8703f4ec.css rel=preload>
<link as=style href=static/css/app.0871d4cd.css rel=preload>
<link as=style href=static/css/chunk-elementUI.1194f7cb.css rel=preload>
<link as=style href=static/css/chunk-libs.4f87eeb6.css rel=preload>
<link as=script href=static/js/ap.9353489b.js rel=preload>
<link as=script href=static/js/app.c417c7df.js rel=preload>
<link as=script href=static/js/chunk-elementUI.0d095a70.js rel=preload>
<link as=script href=static/js/chunk-libs.ab704163.js rel=preload>
<link href=static/css/chunk-elementUI.1194f7cb.css rel=stylesheet>
<link href=static/css/chunk-libs.4f87eeb6.css rel=stylesheet>
<link href=static/css/app.0871d4cd.css rel=stylesheet>
<link href=static/css/ap.8703f4ec.css rel=stylesheet>
</head>
<body>
<div id=app></div>
<script src=static/js/chunk-elementUI.0d095a70.js></script>
<script src=static/js/chunk-libs.ab704163.js></script>
<script src=static/js/app.c417c7df.js></script>
<script src=static/js/ap.9353489b.js></script>
</body>
<style></style>
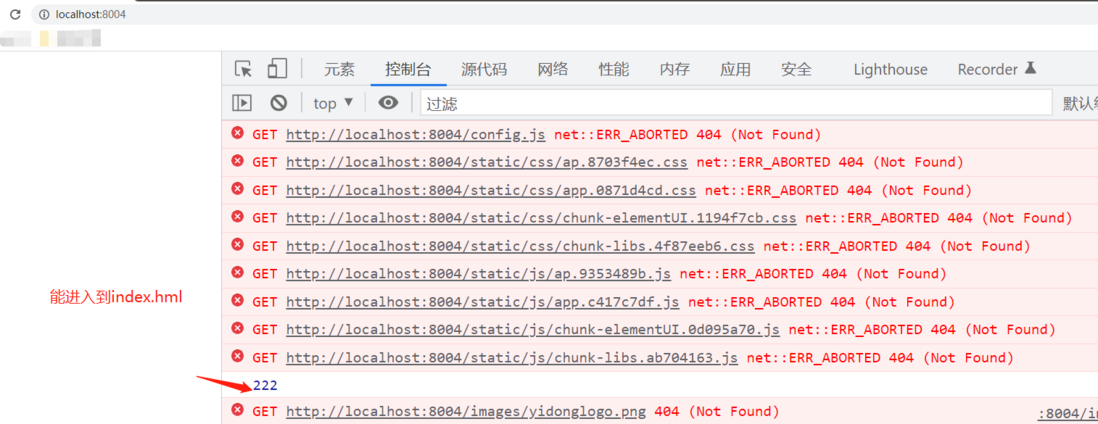
<script>console.log(222)</script> //------- 我在这里做了个打印 --------
</html>二.本地Nginx配置
server {
listen 8004;
server_name 127.0.0.1;
charset utf-8;
access_log on;
# 前端vue转发
location / {
root html/dist;
index index.html; #启动文件
try_files $uri $uri/ /index.html; #解决刷新404
expires 48h;
access_log off;
}
location ~* \.(gif|jpg|jpeg|png|css|js|ico|css|eot|svg|ttf|woff|mov)$ {
root /data/frontend/dist;
expires 48h;
access_log off;
}
location /api {
#uwsgi_pass manage;
#uwsgi_send_timeout 600;
#uwsgi_connect_timeout 600;
#uwsgi_read_timeout 600;
proxy_pass http://127.0.0.1:8030/;
proxy_connect_timeout 600; #配置点1
proxy_read_timeout 600; #配置点2,如果没效,可以考虑这个时间配置长一点
proxy_send_timeout 600; #配置点3
proxy_set_header Host $host:$server_port;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
}dist放入Nginx中
运行Nginx,在浏览器内输入http://localhost:8004/。结果如下
请问各位大佬,如何才能在Nginx内正常运行vue项目?为什么会找不到js和css?应该怎么改正确。谢谢 各位大佬出手帮助!





其实这一段是不需要的
如果一定要添加的话,你得看你的输出的
static目录放在哪里了,看起来是因为你的js和css资源并没有放在/data/fontend/dist下面,而是在html/dist/static里面。