问题描述
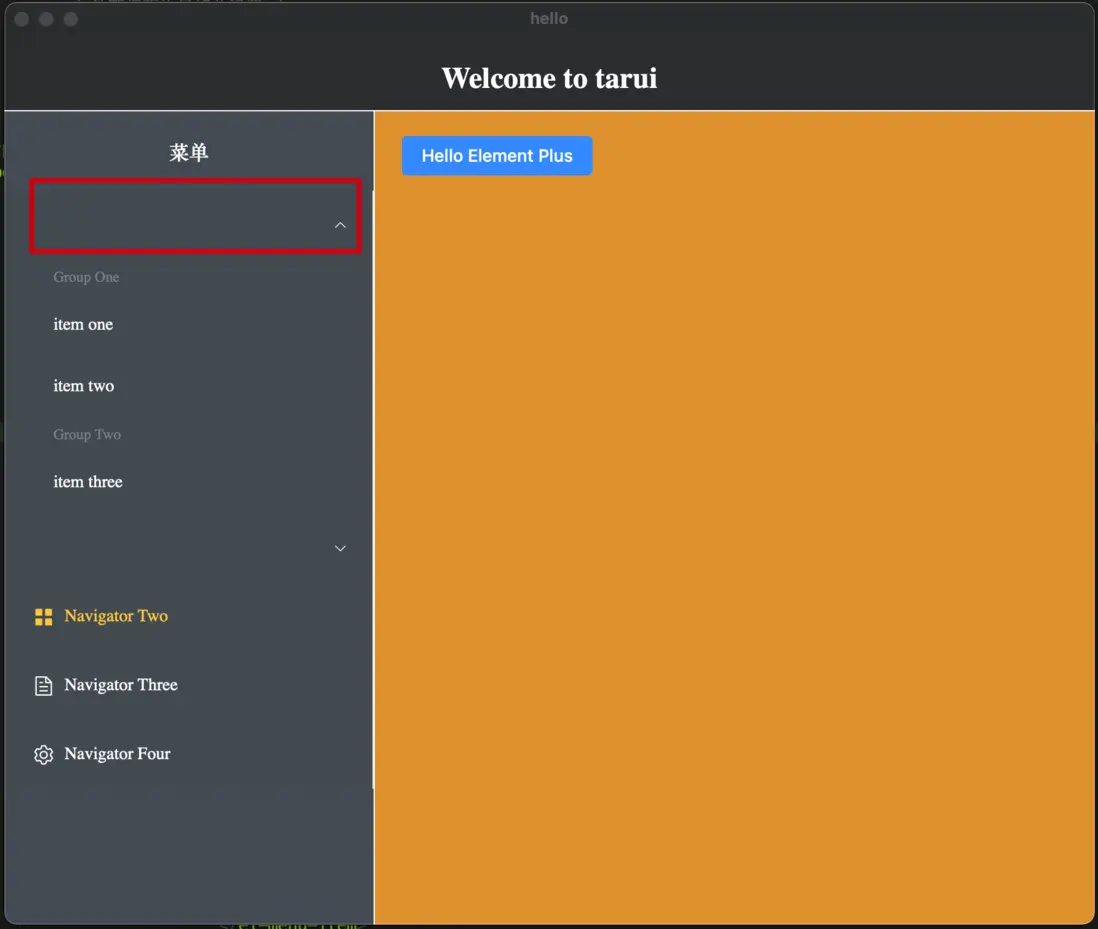
我使用 vue 和element-plus 和tauri 尝试构建了桌面应用程序。 在element-plus官网的例子中,Menu菜单中的 测栏的例子 官网链接 中的SubMenu中的title插槽在 tauri中显示不出来。但是我使用浏览器firfox打开是能够显示出来的。版本信息和代码在后面。显示效果如图:
tauri中的显示:
tauri中渲染的html:
firefox中的效果:
依赖环境版本如下:
macos: 13.0.1
vue@3.2.45
element-plus@2.2.28
tauri: 1.2
tauri-build: 1.2
相关代码
<!DOCTYPE html>
<html>
<head>
<!-- metas -->
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<!-- Import style -->
<link rel="stylesheet" href="https://unpkg.com/element-plus/dist/index.css" />
<!-- Import Vue 3 -->
<script src="https://unpkg.com/vue@3"></script>
<!-- Import component library -->
<script src="https://unpkg.com/element-plus"></script>
<script src="https://unpkg.com/@element-plus/icons-vue"></script>
<style type="text/css">
/*
找到html标签、body标签,和挂载的标签
都给他们统一设置样式
*/
html,body,#app,.el-container{
/*设置内部填充为0,几个布局元素之间没有间距*/
padding: 0px;
/*外部间距也是如此设置*/
margin: 0px;
/*统一设置高度为100%*/
height: 100%;
}
</style>
<title>Element Plus demo</title>
</head>
<body>
<div id="app">
<el-container>
<el-header style="background-color:#393a3c;color:#fff;margin-bottom:1px;" >
<h1 align="center">Welcome to tarui</h1>
</el-header>
<el-container>
<el-aside style="background-color:#545c65;color:#ffffff;">
<h1 class="mb-2" align="center">菜单</h1>
<el-menu default-active="2"
background-color="#545c64"
active-text-color="#ffd04b"
text-color="#fff"
>
<el-sub-menu index="1">
<template #title>
<el-icon><location /></el-icon>
<span>Navigator One</span>
</template>
<el-menu-item-group title="Group One">
<el-menu-item index="1-1">item one</el-menu-item>
<el-menu-item index="1-2">item two</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="Group Two">
<el-menu-item index="1-3">item three</el-menu-item>
</el-menu-item-group>
<el-sub-menu index="1-4">
<template #title>item four</template>
<el-menu-item index="1-4-1">item one</el-menu-item>
</el-sub-menu>
</el-sub-menu>
<el-menu-item index="2">
<el-icon><icon-menu /></el-icon>
<span>Navigator Two</span>
</el-menu-item>
<el-menu-item index="3">
<el-icon><document /></el-icon>
<span>Navigator Three</span>
</el-menu-item>
<el-menu-item index="4">
<el-icon><setting /></el-icon>
<span>Navigator Four</span>
</el-menu-item>
</el-menu>
</el-aside>
<el-main style="margin-left:1px;background-color:#E6A23C;">
<el-button type="primary">{{ message }}</el-button>
</el-main>
</el-container>
</el-container>
</div>
<script>
const App = {
data() {
return {
message: "Hello Element Plus",
};
},
};
const app = Vue.createApp(App);
for (let [key, component] of Object.entries(ElementPlusIconsVue)) {
if (key == 'Menu') {
key = 'IconMenu'
}
app.component(key, component)
}
app.use(ElementPlus);
app.mount("#app");
</script>
</body>
</html>
你期待的结果是什么?实际看到的错误信息又是什么?
由于我对vue、element-plus和tauri都是新手,所以不确定是我的代码的问题,还是vue的问题还是element-plus还是tauri的问题。想确定一下这问题出在哪里,该如何解决?