ajax 上传文件的方法我搞明白了,一下子将多个文件上传到服务器我也搞明白了,现在我期望实现多个文件的时候,一个一个的上传并分别显示进度条,一个上传完了再上传下一个,这个我目前测试了好多便都没法实现,希望有大佬给指点指点,谢谢。
我的主要代码如下:
$(function () {
var file = [];
$('#uploadImgBtn').change(function () {
var _URL = window.URL || window.webkitURL, html = '';
for (var i = 0; i < this.files.length; i++) {
file[i] = this.files[i];
}
$('#mediaPurviewDiv').html(html);
});
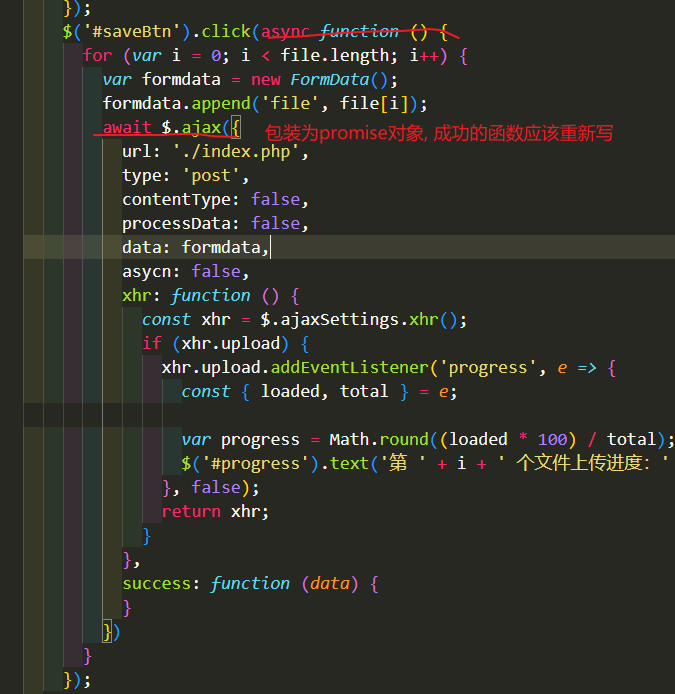
$('#saveBtn').click(function () {
for (var i = 0; i < file.length; i++) {
var formdata = new FormData();
formdata.append('file', file[i]);
$.ajax({
url: './index.php',
type: 'post',
contentType: false,
processData: false,
data: formdata,
//async: false,
xhr: function () {
const xhr = $.ajaxSettings.xhr();
if (xhr.upload) {
xhr.upload.addEventListener('progress', e => {
const {loaded, total} = e;
var progress = Math.round((loaded * 100) / total);
$('#progress').text('第 ' + i + ' 个文件上传进度:' + progress);
}, false);
return xhr;
}
},
success: function (data) {
}
})
}
});
});目前我的这个代码里面的 for 循环里的 ajax 上传操作总是同时执行的。没有按我期望的一个一个的有序上传。

如果
await和promise难以理解,那么可以看看采用回调递归的方式去操作: