起因是我看到了这个思考题
function a(){
console.log(b);
var b = 10;
function b(){};
console.log(b);
}
a();我分析了一下我的逻辑,我觉得应该是这样
我一开始以为一切都以函数声明为最优先,但是一旦加入参数以后,我发现 《函数声明》的优先级并不是最高的。从而引发了我的问题:
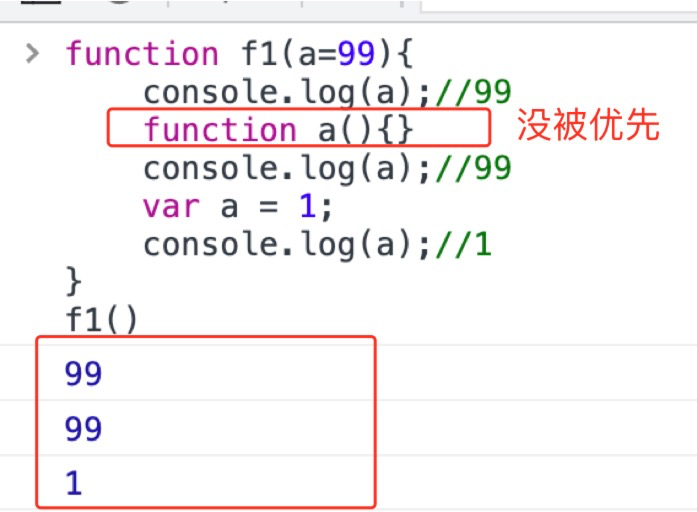
这是一个参数如果有默认值的情况,我发现函数内部的同名函数 a 优先级被放低了,优先采用了参数的默认值 99
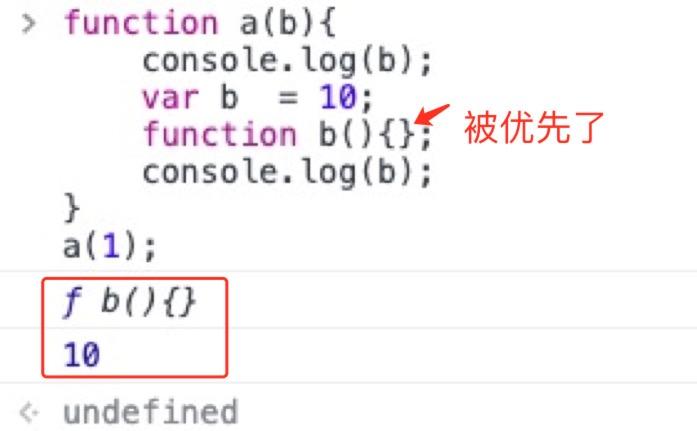
就当我想得出结论的时候,又突然发现了这样的情况。当参数没有默认值时,同名函数 b 的优先级又被提升了。
请问这到底是什么情况呢?参数在函数内部到底是 let 声明的还是 var 声明的呢?



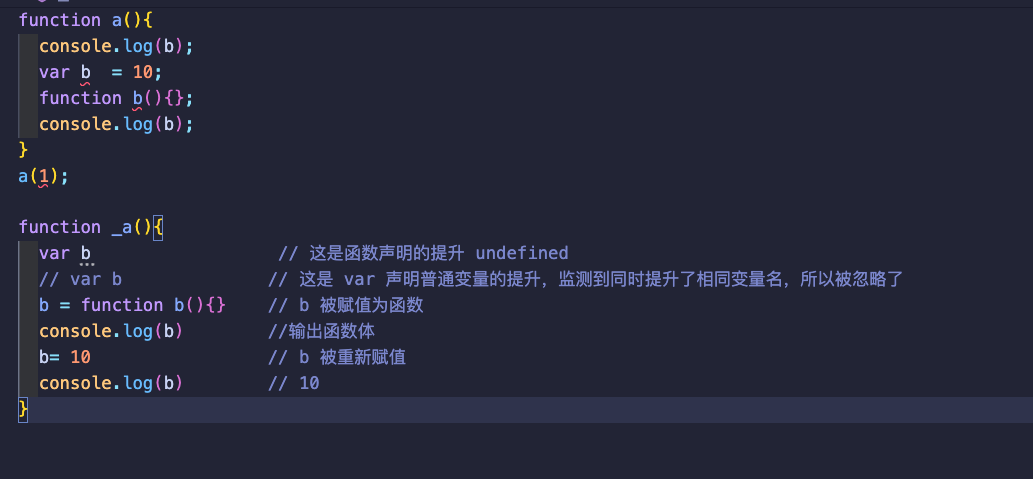
没有使用参数默认值之前,需要兼容早期版本的 JS,所以行为看起来比较容易理解,函数直接提升到顶,后面的
var b = 10由于b已经存在,实际是b = 10,是覆盖值,所以第二句输出是10。使用默认参数之后,参数
a = 99的作用域可能是按 ES6 引入的块级作用域来处理的。如果是块级作用域,一个变量一但定义了就不能再定义,比如
这么说来,参数中的
a = 99还不是按单纯的局部变量来处理的。我只记得这里的处理有点复杂,但具体怎么处理的不记得了(要看 Spec)总之,写代码的时候应该尽量避免这种写法。就算你写的时候搞明白了,机器也能够准确的执行,但是不能保存别人看这个代码的时候能理解准确,也不能保证过一段时间之后你自己还能理解准确……
补充一下