最近在学习 Angular 的 Flex 依赖, 遇到点问题, 百度上的文章是这样的
<div class="box-container" fxLayout="row" fxLayoutWrap>
// ...
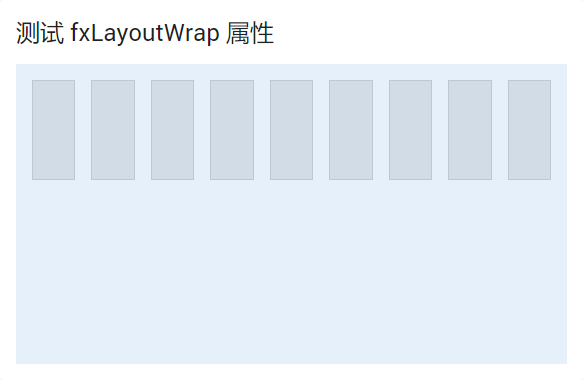
</div>然后我自己测试了一下, 发现 fxLayoutWrap 属性不生效, 不清楚是什么原因, 如下图是自己测试的 Angular 页面
确定项目中是引入了 FlexLayoutModule, 因为前面的测试 fxLayout="row" 是正常的
关键代码如下
flex-layout.component.html
<rxc-card>
<section class="rxc-card-content">
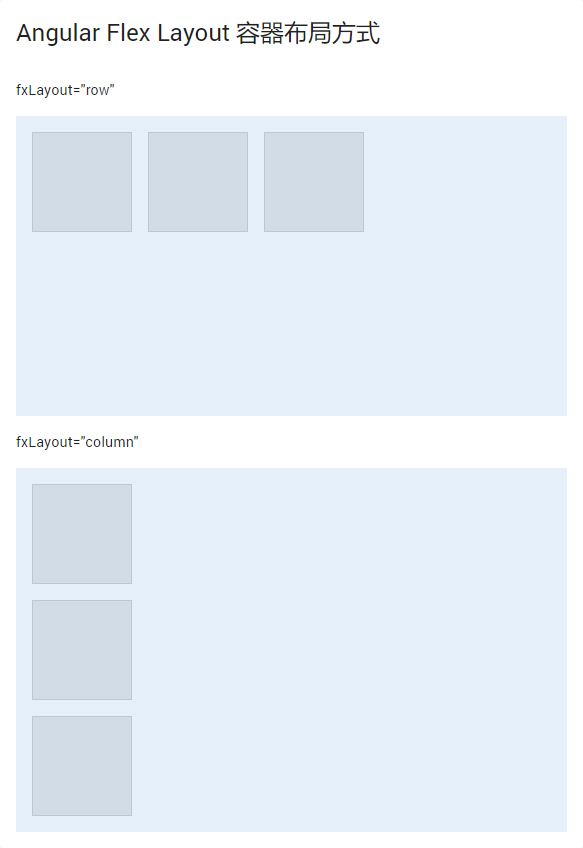
<h1 class="title">Angular Flex Layout 容器布局方式</h1>
<span class="desc">fxLayout="row"</span>
<div class="box-container" fxLayout="row">
<div class="box-item"></div>
<div class="box-item"></div>
<div class="box-item"></div>
</div>
<span class="desc">fxLayout="column"</span>
<div class="box-container" fxLayout="column">
<div class="box-item"></div>
<div class="box-item"></div>
<div class="box-item"></div>
</div>
</section>
</rxc-card>
<rxc-card>
<section class="rxc-card-content">
<h1 class="title">测试 fxLayoutWrap 属性</h1>
<div class="box-container" fxLayout="row" fxLayoutWrap>
<div class="box-item"></div>
<div class="box-item"></div>
<div class="box-item"></div>
<div class="box-item"></div>
<div class="box-item"></div>
<div class="box-item"></div>
<div class="box-item"></div>
<div class="box-item"></div>
<div class="box-item"></div>
</div>
</section>
</rxc-card>
<rxc-card>
<section class="rxc-card-content original">
<h1 class="title">测试 Flex Wrap (原生Html)</h1>
<div class="box-container">
<div class="box-item"></div>
<div class="box-item"></div>
<div class="box-item"></div>
<div class="box-item"></div>
<div class="box-item"></div>
<div class="box-item"></div>
<div class="box-item"></div>
<div class="box-item"></div>
<div class="box-item"></div>
</div>
</section>
</rxc-card>flex-layout.component.scss
.box-container {
padding: .5rem;
min-height: 300px;
background-color: rgb(230, 240, 250);
}
.box-item {
width: 100px;
height: 100px;
margin: .5rem;
background-color: rgb(210, 220, 230);
border: 1px solid rgb(190, 200, 210);
}
.desc {
display: inline-block;
margin-bottom: 1rem;
margin-top: 1rem;
}
.original .box-container{
display: flex;
flex-wrap: wrap;
}是属性不支持吗?
换句话说, 如果我想让一个 Flex 容器的子项自动换行, 应该如何用这个框架实现?




fxLayoutWrap是不是需要设置值?默认值可能就是不换行,fxLayoutWrap=?设置一下?
p.s. 这种东西有什么好学的呢,浪费时间了。有这功夫看看angular都比这强