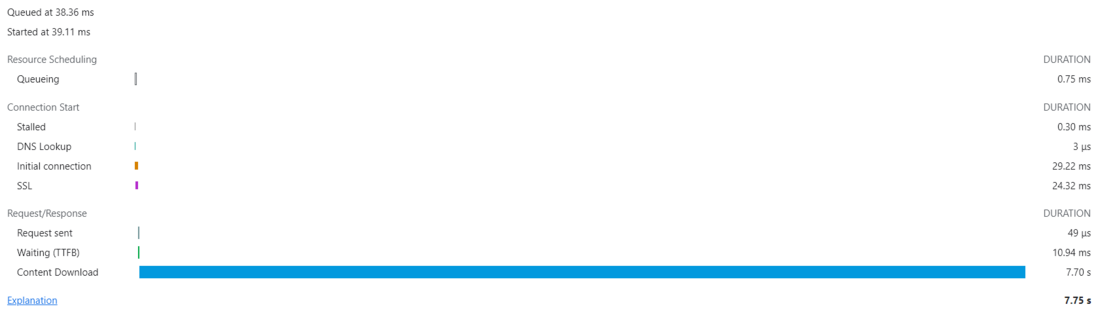
求助,生产环境访问很慢,页面白屏很久,检查网络发现有一个js文件传输很慢
但是开发环境传输很快
开发环境是1台nginx
生产环境是SSL负载+2台nginx
js文件大小相同
这种情况会是因为什么因素造成的?
百思不得其解,求大佬们提供点思路。
1.18
感谢各位大佬的建议,但带宽这玩意儿解决不了,只能想想别的办法了
现在认为是前端优化的问题:
1.JS依赖加载问题。之前开发的时候把依赖包全部丢上去了,应该只保留一部分使用到的依赖的;
2.没有启用优化。现在还是以默认的text(applicaiton)/javascript来传输的,启用gzip后文件会小得多,不过启用gzip又有别的坑了...
现在想再咨询一下:
1.除了静态文件放在CDN上,是否还有别的优化办法?
2.content-download是单纯的指请求js文件时的传输时间吗?还是说js这个时候会被加载,因为加载慢而出现content-download的时间过长的现象?

你说的开发环境指的是本地么?还是指的测试环境?
如果是本地直接访问的本地文件夹不需要网络传输当然快。这种除了增加带宽估计只能优化js大小了