node v18.13.0
npm 9.3.1
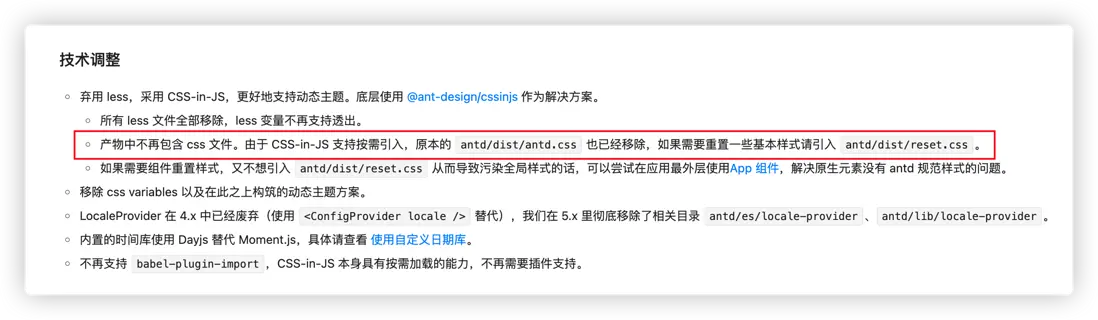
使用vite创建的react工程,package文件内容如下,改用antd4再引入一下antd/dist/antd.css就正常显示
v5版本有什么额外需要操作或者限制吗?
{
"name": "vite-project",
"private": true,
"version": "0.0.0",
"type": "module",
"scripts": {
"dev": "vite",
"build": "tsc && vite build",
"preview": "vite preview"
},
"dependencies": {
"@ant-design/icons": "^5.0.0",
"antd": "^5.1.5",
"dayjs": "^1.11.7",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"redux": "^4.2.0",
"reset-css": "^5.0.1"
},
"devDependencies": {
"@types/node": "^18.11.18",
"@types/react": "^18.0.26",
"@types/react-dom": "^18.0.9",
"@vitejs/plugin-react-swc": "^3.0.0",
"sass": "^1.57.1",
"typescript": "^4.9.3",
"vite": "^4.0.0"
}
}
重建新工程再弄一遍好了,反正旧的里面死活出不来,旧的就用v4算了。。愁人