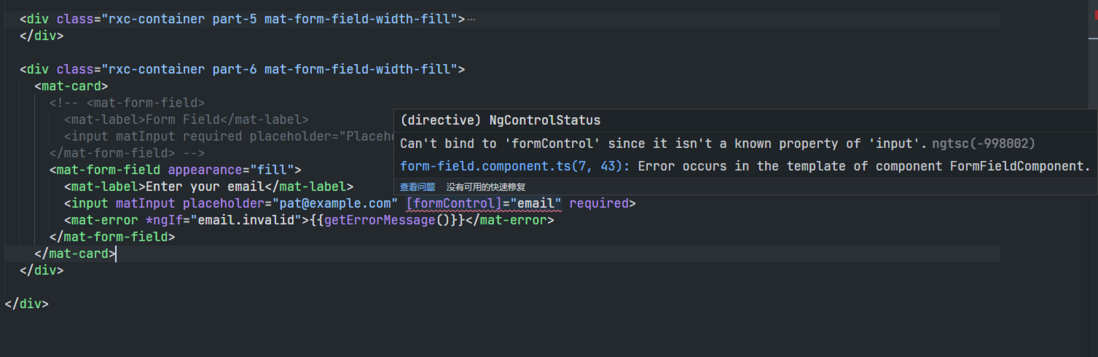
在做表单校验时报错 formControl 属性未找到
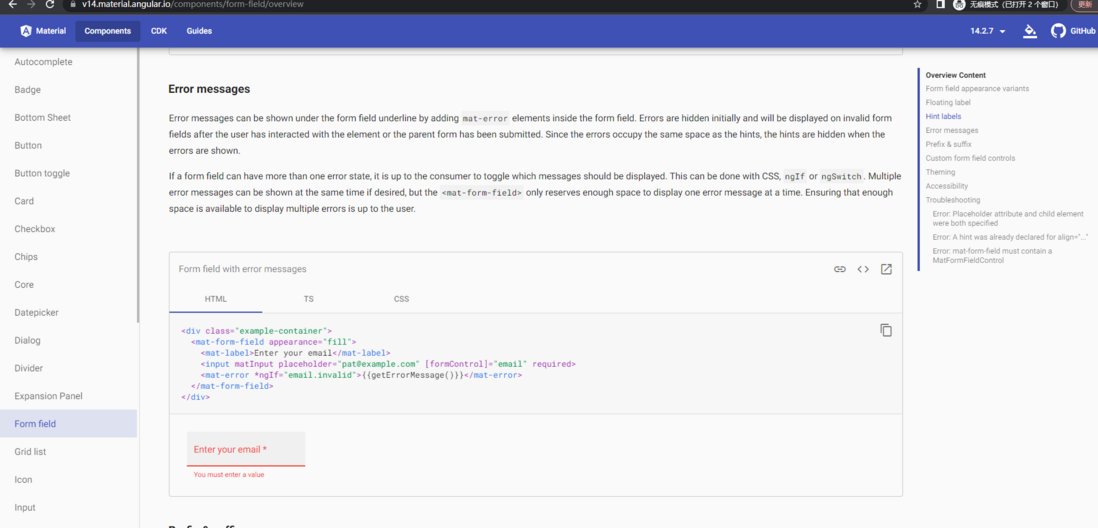
代码是复制文档里的, https://v14.material.angular.io/components/form-field/overview 不知道是什么原因报的错??
模块引入代码如下
material.module.ts
import { NgModule } from '@angular/core';
import { MatButtonModule } from '@angular/material/button';
import { MatCardModule } from '@angular/material/card';
import { MatCheckboxModule } from '@angular/material/checkbox';
import { MatChipsModule } from '@angular/material/chips';
import { MatDialogModule } from '@angular/material/dialog';
import { MatDividerModule } from '@angular/material/divider';
import { MatFormFieldModule } from '@angular/material/form-field';
import { MatGridListModule } from '@angular/material/grid-list';
import { MatIconModule } from '@angular/material/icon';
import { MatInputModule } from '@angular/material/input';
import { MatMenuModule } from '@angular/material/menu';
import { MatRadioModule } from '@angular/material/radio';
import { MatSelectModule } from '@angular/material/select';
import { MatSidenavModule } from '@angular/material/sidenav';
import { MatSliderModule } from '@angular/material/slider';
import { MatSlideToggleModule } from '@angular/material/slide-toggle';
import { MatToolbarModule } from '@angular/material/toolbar';
import { MatTooltipModule } from '@angular/material/tooltip';
@NgModule({
exports: [
MatRippleModule,
MatSnackBarModule,
MatButtonModule,
MatCardModule,
MatCheckboxModule,
MatChipsModule,
MatDialogModule,
MatDividerModule,
MatFormFieldModule,
MatGridListModule,
MatIconModule,
MatInputModule,
MatMenuModule,
MatRadioModule,
MatSelectModule,
MatSidenavModule,
MatSliderModule,
MatSlideToggleModule,
MatToolbarModule,
MatTooltipModule
]
})
export class MaterialModule { }shared.module.ts
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { FormsModule } from '@angular/forms';
import { InternationalizationModule } from 'src/app/base/module/internationalization.module';
import { MaterialModule } from 'src/app/base/module/material.module';
@NgModule({
exports: [
CommonModule,
FormsModule,
InternationalizationModule,
MaterialModule
]
})
export class SharedModule { }目前引入的模块就那么多, formControl 属性还需要依赖其他模块吗?



formControl是ReactiveFormsModule里面的指令可以查看在线源码的模块导入