周所周知,设置浮动属性的图片元素会使相邻文本内容对其环绕。
那么对一个已经设置了浮动属性的图片元素,进行反复修改宽高的操作,是否会触发大规模的重排?
浮动元素脱离了文档流,对其进行修改宽高,应该不会引起大规模重排吧。
我参考的这个文档https://juejin.cn/post/715915...
感觉可以自己写个demo,用定时器添加class,在f12里性能看看,不过要睡觉了,明天看看。
10 回答11.3k 阅读
5 回答4.9k 阅读✓ 已解决
4 回答3.2k 阅读✓ 已解决
2 回答2.8k 阅读✓ 已解决
3 回答5.2k 阅读✓ 已解决
5 回答2k 阅读
1 回答3.4k 阅读✓ 已解决
影响布局,我赌一手会重排。接下来就是验证了。
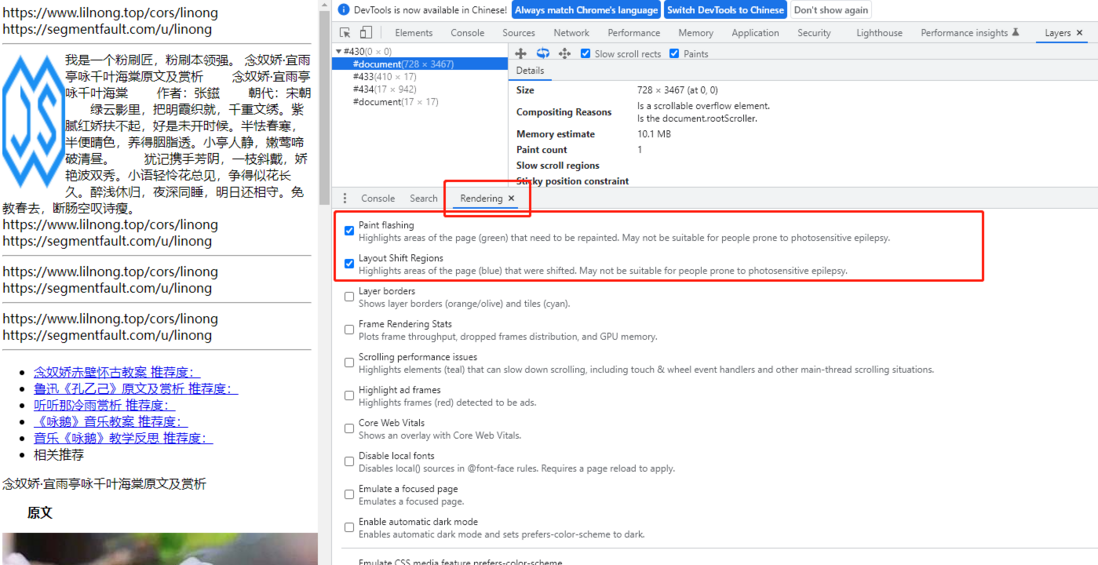
从分层来看,是在同一层

从 rendering 来看,paint 应该就是常说的重绘,layout 就是常说的重排

补充上述测试代码
.box{position: absolute;}之后可以看到 layout 没了。更新时间:2023年2月24日09
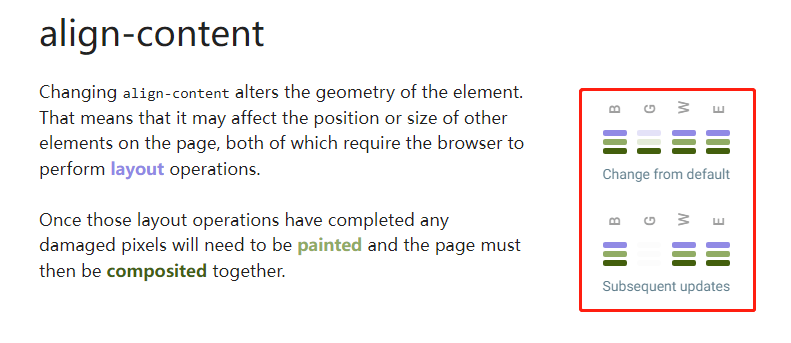
我又来了,我记得有个网站可以查询是否影响重绘。属性名称、触发重排(Layout)、触发重绘(Paint)和触发复合层(Composite)
但是查找了一番没有合适的结果,最后通过 chatgpt 找了一个网站 https://csstriggers.com/
 。
。
不得不说,搜索引擎危险了。

当然,还找到了一些类似的网站,我看了,挺多资源都失效了。所以图片我就隐藏了
