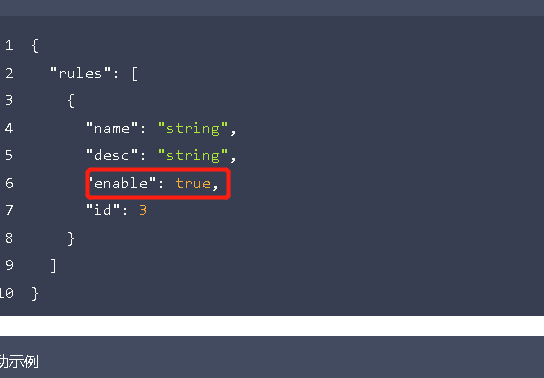
获取的表格数据以后就根据返回的enable这个字段判断是否选中
const multipleTableRef = ref<InstanceType<typeof ElTable>>()
// 这个是获取到数据以后调用这个方法
const toggleSelection = (rows: any) => {
rows.forEach((row: any) => {
multipleTableRef.value!.toggleRowSelection(row,undefined)
})
}// 这是获取表格的数据
const getRuleManageData = () => {
RuleManage().then(res => {
if(res.code === 200) {
listLoading.value = false
tableData.value = res.data.rules
// 在这里调用
toggleSelection(res.data.rules)
}
})
}这样写不生效,是什么原因呢?各位大佬指教一下
<el-table
ref="multipleTableRef"
:data="tableData"
style="width: 100%"
@selection-change="handleSelectionChange"
:show-header="false"
stripe
size="default"
>
<el-table-column type="selection" width="55"/>
<el-table-column property="name" width="200" />
<el-table-column property="desc" />
</el-table>


得等界面渲染完成再选中
参考这个Demo