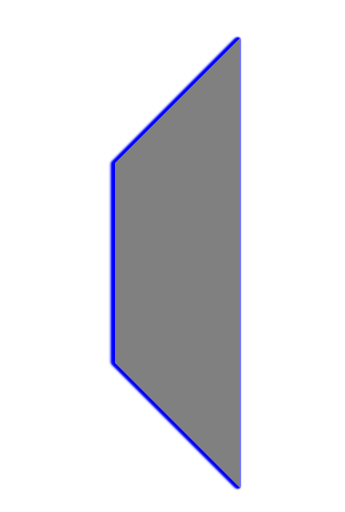
这个等腰梯形用的border写的
width: 0;
height: 80px;
border-right: 15px solid #28282a;
border-top: 15px solid transparent;
border-bottom: 15px solid transparent;
position: absolute;
top: 50%;
transform: translateY(-50%);
left: -13px;
z-index: 1;如何给等腰梯形添加外边框和外层长方形外层border连接一起
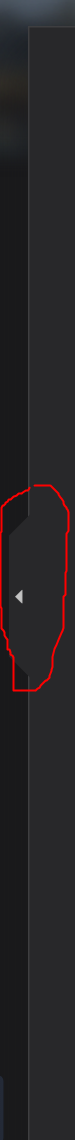
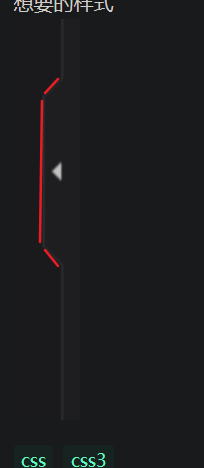
想要的样式






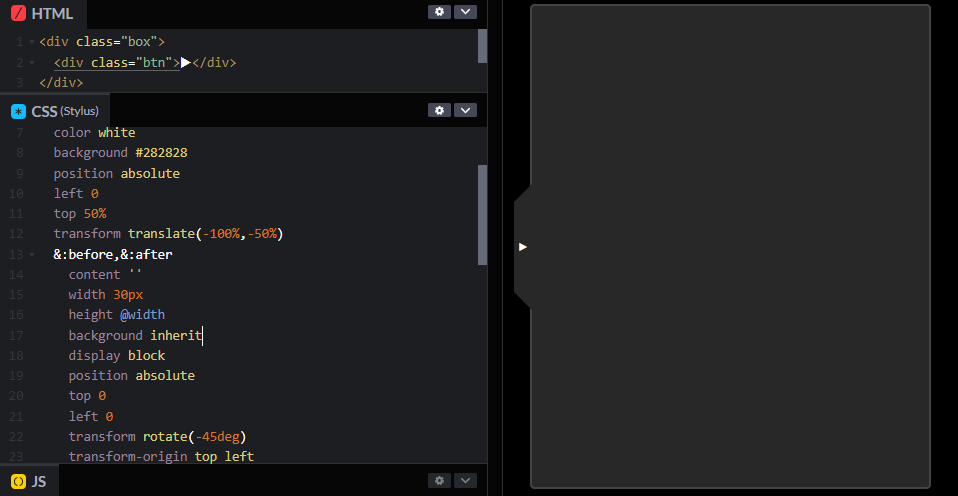
用CSS clip-path 来实现比较简单一点
原里就是画两个梯形,上面一个小一点点,叠加在上面
效果演示
https://jsbin.com/mogirok/edit?css,output