<template>
<el-pagination
class="pll-right"
v-model:current-page="currentPage"
v-model:page-size="pageSize"
background
layout="total, prev, pager, next, jumper"
:total="total"
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
/>
</template>
<script setup>
import {reactive, ref, watch, watchEffect} from "vue";
const props = defineProps({
//总条数
total: {
type: [Number, String],
default: 0
},
currentPage: {
type: [Number, String],
default: 1
},
pageSize: {
type: [Number, String],
default: 0
},
})
const emits = defineEmits(["pageSizeChange", "currentPageChange"])
const currentPage = ref(props.currentPage)//当前页
const pageSize = ref(props.pageSize)//每页
const total = ref(props.total)//总数
//监听props.total 变化时候更新total
watchEffect(() => {
total.value = props.total
currentPage.value = props.currentPage
pageSize.value = props.pageSize
console.log(111111111111111)
console.log(pageSize.value);
console.log(currentPage.value);
console.log(2222222)
})
//每页显示几条变化
const handleSizeChange = (val) => {
console.log(55546456);
pageSize.value = val;
currentPage.value = 1
const params = {
page_size: pageSize.value,
current_page: currentPage.value,
}
emits("pageSizeChange", params, "page")//携带page参数
}
//当前页变化
const handleCurrentChange = (val) => {
const params = {
current_page: val
}
emits("currentPageChange", params, "page")
}
</script>
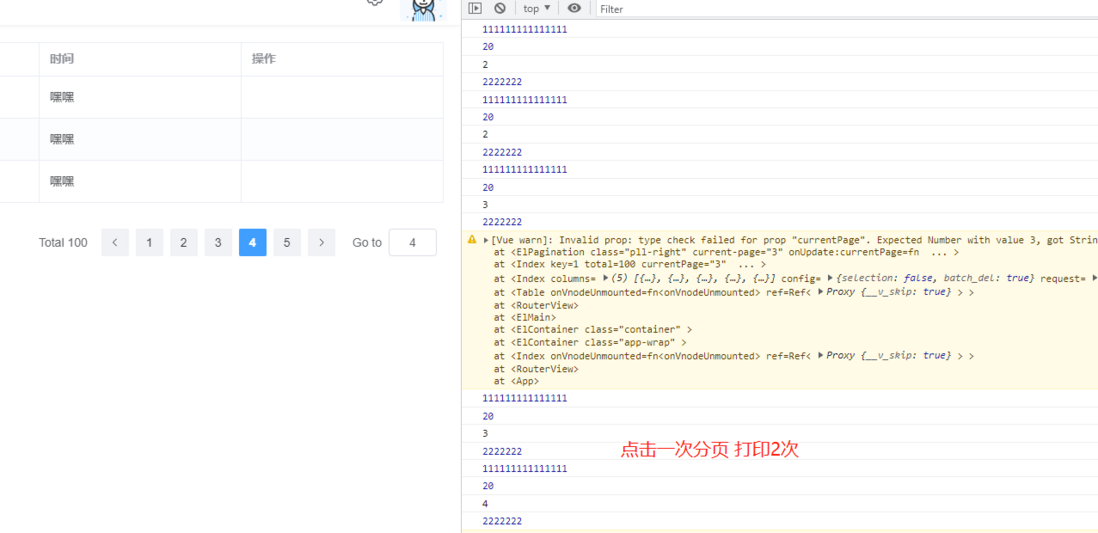
刷新进来 点击其他分页没反应 要触发2次才有反应 此现象只出现一次


没必要保存中间变量,也没必要搞双向绑定