后端返回了这样一堆html代码,然后通过react的dangerouslySetInnerHTML展示在页面上,
<p class="">
<span style="vertical-align: super;">31.(2)多空填空题</span>
<span style="line-height: 38px; vertical-align: 15px;"><span style="border-bottom: 1px solid; display: inline-block;"> </span><span style="vertical-align: text-top;"> 、</span>
<span style="border-bottom: 1px solid; display: inline-block;"> </span><span style="vertical-align: text-top;"> 、</span>
<span style="border-bottom: 1px solid; display: inline-block;"> </span><span style="vertical-align: text-top;"> 、</span>
<span style="border-bottom: 1px solid; display: inline-block;"> </span></span>
</p>但是现在我想在这些代码中添加一些元素和类名,
<span key={i} style={{ borderBottom: '1px solid', display: 'inline-block' }} className='fill-blanks'>
<span className='blanks-box'>X</span>
</span>
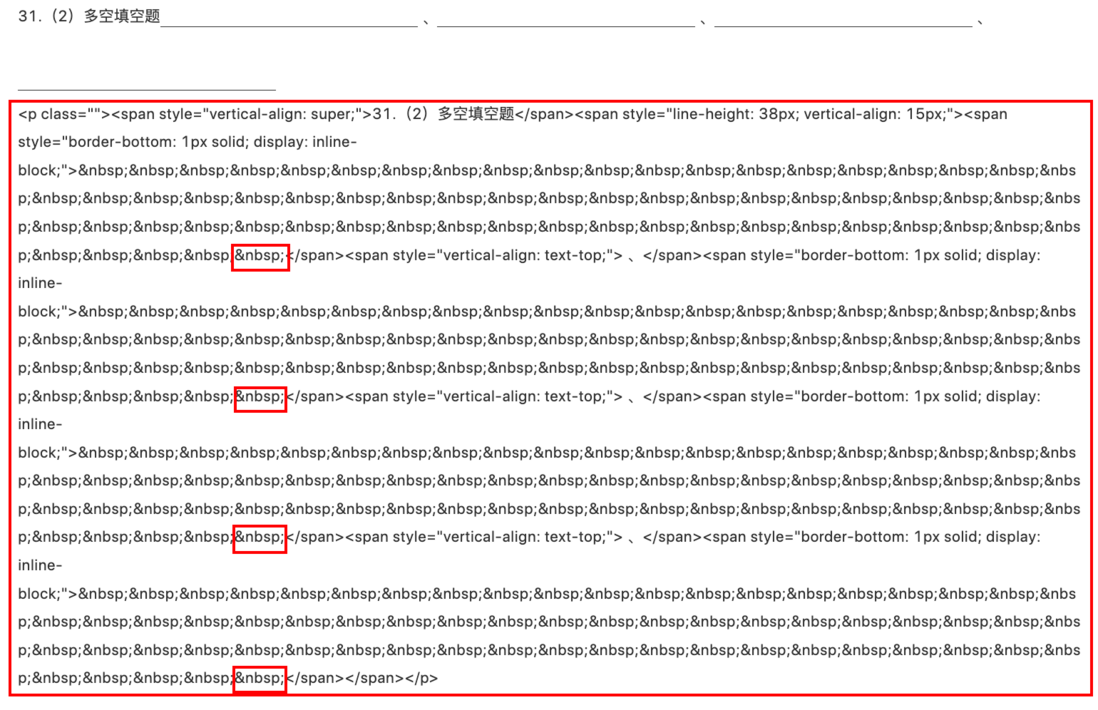
在style={{ borderBottom: '1px solid', display: 'inline-block' }} 后面加一个className='fill-blanks'的类名,以及在每个最后一个 后加一个<span className='blanks-box'>X</span>的元素,如下图框出的地方所示
请问怎么处理比较好呢?



可以先把获取到的 html 结构通过 JavaScript 变成 DOM ,方便你进行查找和修改,等所有修改结束之后,在将其转换为 html 结构即可。