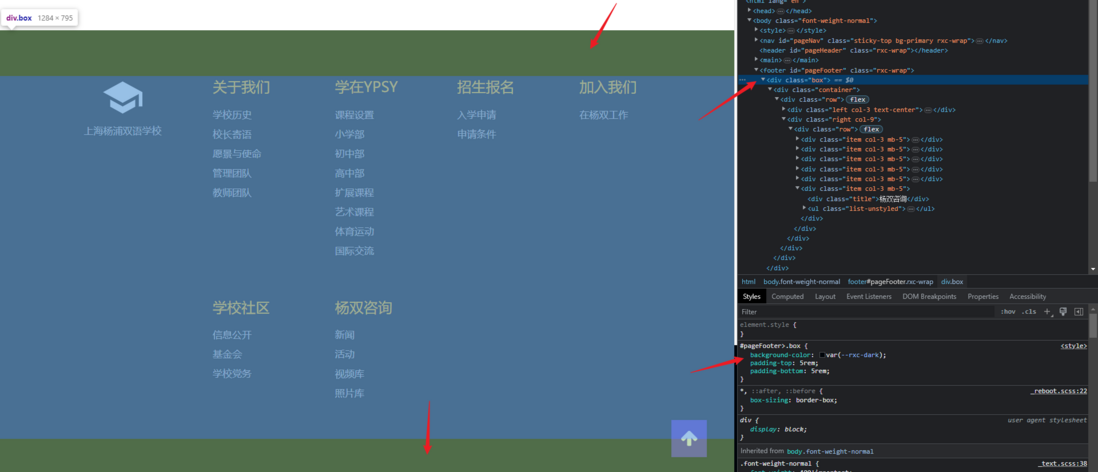
这是一个底部导航的测试页面
在外层的 .box 带了一个上下的内边距
在内部用的是 row-col 布局
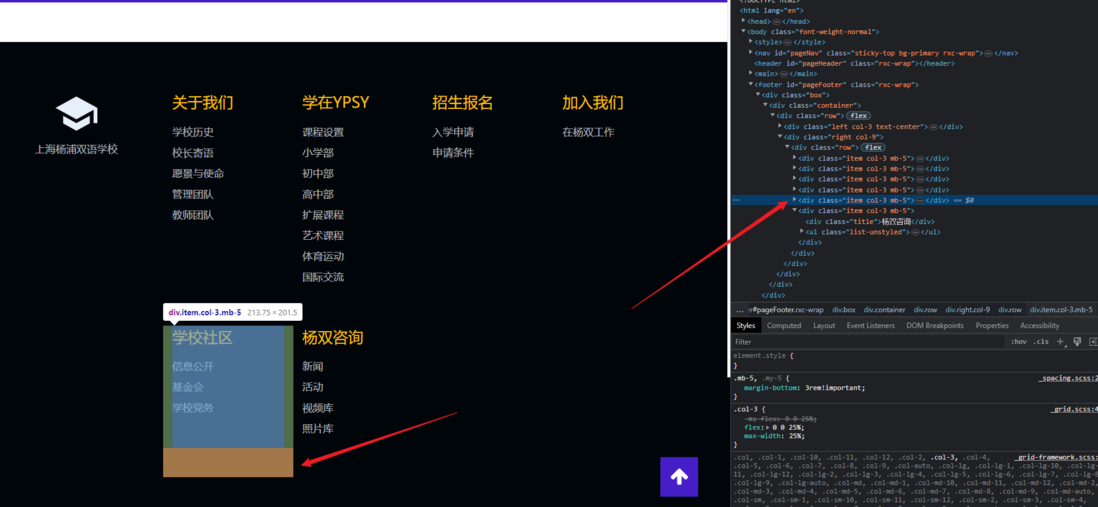
里面的列表只有一个row, 且自动换行
所以需要保持上下空间, 需要给每个col设置 margin-bottom
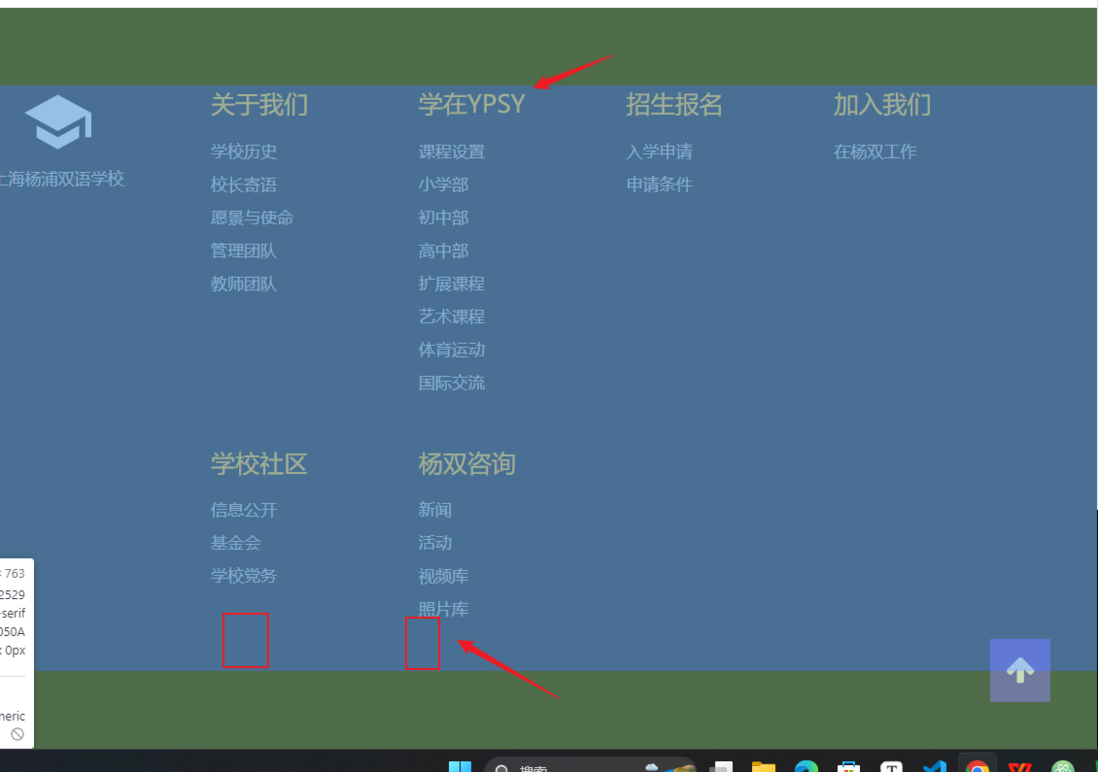
但是这样排版就会有问题, 整个容器下面空间就会显得特别大
有没有什么办法能把能灵活的把底部的那段间距去除掉?
补充: row-col 后面还需要做小屏适配, 可能在小屏上一行只显示一栏. 也就是说不管是pc还是手机端(不管一行显示多少个), 都需要去除最后一行的margin-bottom



不要在
col上设置margin-bottom,试试在box上设置row-gap