popconfirm框其实已经显示了 但是被表格列遮挡了
尝试调过样式,但无论popconfirm的z-index设置多大,都不生效
也尝试过将placement设置到左边展示,也不生效
更新后:
popconfirm框其实已经显示了 但是被表格列遮挡了
尝试调过样式,但无论popconfirm的z-index设置多大,都不生效
也尝试过将placement设置到左边展示,也不生效
更新后:
5 回答1.5k 阅读
4 回答1.3k 阅读✓ 已解决
3 回答2.7k 阅读✓ 已解决
5 回答1.6k 阅读✓ 已解决
3 回答1.4k 阅读✓ 已解决
1 回答1.1k 阅读✓ 已解决
2 回答1.6k 阅读✓ 已解决
1 回答4.9k 阅读✓ 已解决
1 回答1.4k 阅读✓ 已解决
2 回答1.9k 阅读✓ 已解决
1 回答716 阅读✓ 已解决
1 回答2.2k 阅读
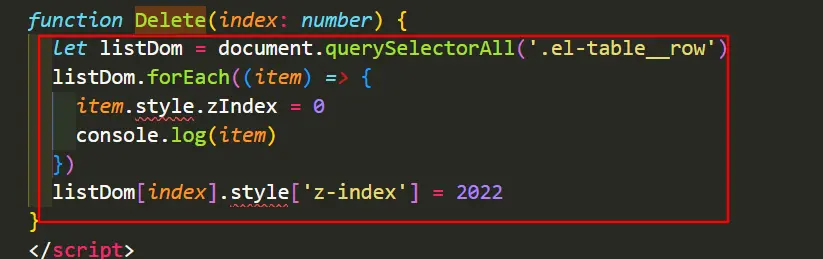
设置每一行的定位

删除按钮添加点击事件并传入是第几行

获取每一行, 排他思想, 除了被点击的,zIndex都设为2022, 提高pop父盒子的层级