gulp版本是4.0.2
babel版本是6.23.0
gulp.task("js", function () {
gulp
.src("js/**/*.js")
.pipe(babel({
presets: ['es2015']
}))
.pipe(uglify())
.pipe(gulp.dest("dist/js"));
});打完没出现错误,但是到浏览器就出现
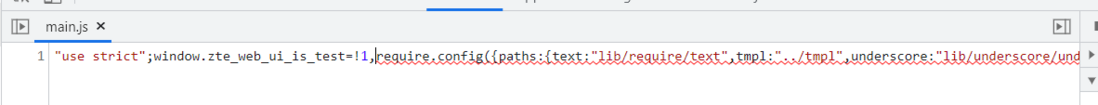
main.js:1 Uncaught ReferenceError: require is not defined at main.js:1:43

你可能用了CommonJS模块导入方式(require()),浏览器原生不支持这种模块导入方式。