与手上其他项目一样,axios.create的二次封装是一样的,而 API 模块从链式调用改成了单个函数导出调用。
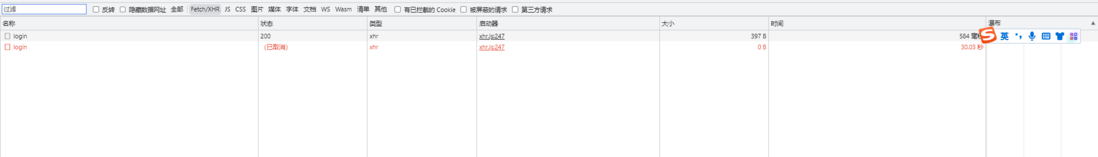
然后,接口调用时出了问题,期望有大佬能够帮忙看看如何解决。
以下是部分代码:
// login.vue setup async
const accountFormOptions = reactive({
username: '',
password: '',
client: 'admin',
loginType: 'password',
captcha: '',
captchaKey: ''
});
// 传入固定的参数对象可以正常调用
const result = await useOnlineUserLogin({
username: '',
password: '',
client: 'admin',
loginType: 'password',
captcha: '',
captchaKey: ''
});
// 通过传入的代理数据会出现请求方法丢失及请求头丢失,然而在二次封装的 axios.ts 定义参数直接调用时又能正常使用,这里是和上述代码同一文件
await useOnlineUserLogin(accountFormOptions);// iam.online.ts
import axios from './axios'
export const useOnlineUserLogin = (data: IAMBuiltInModule.User.Online.Login, options?: AxiosRequestConfig) => {
return axios.post<any, FetchResponse>(
"/iam/token/login",
data,
options
)
}// axios.ts
import axios from 'axios'
const instance = axios.create({ baseURL: '...', timeout: 30 * 1000 });
instance.interceptors.request.use(config => {
config.headers = config.headers ?? {};
config.headers.Authorization = 'dev';
return config;
});
export default instance;提供项目接口目录:
| service
| -- api
| -- -- iam.online.ts
| -- typings
| -- axios.ts

谢谢 @a2774206 @乔治 的回答。
经过代码检测后,发现不是我写的有问题,而是公司防火墙对弱密码进行了拦截,因此第二次请求才会一直超时,这一点是我没了解到的。
至于为什么传入固定参数可以通过是因为值为空。