vite.config.ts文件代码
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
const path=require('path')
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
resolve: {
alias: {
'@': path.resolve(__dirname,'./src')
}
}
})
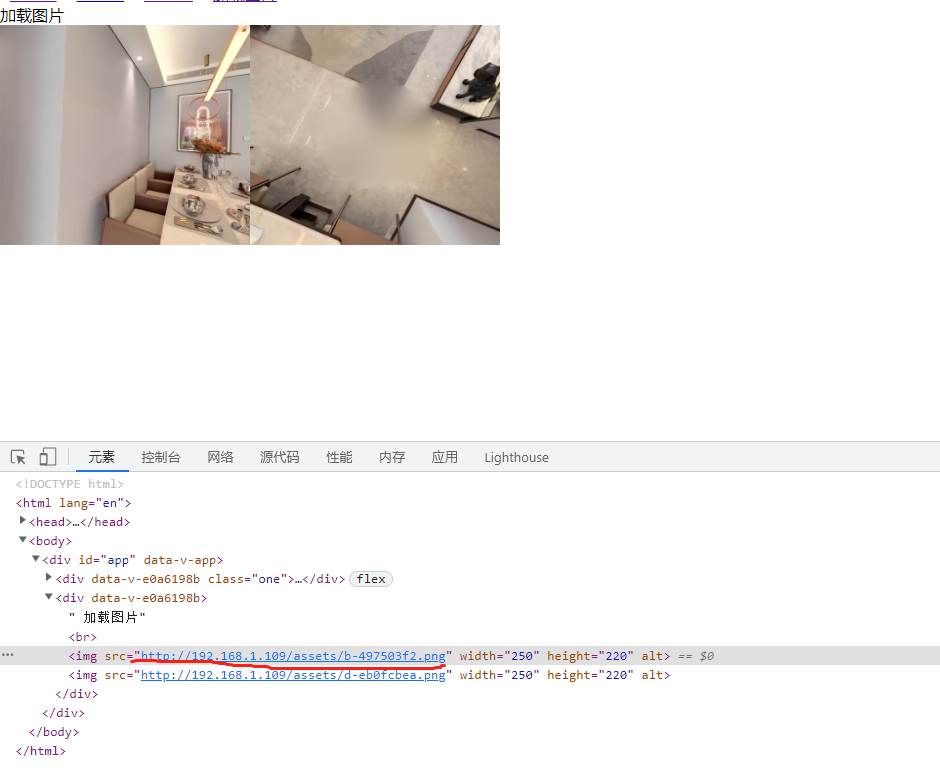
图片显示页面代码
<template>
<div>
加载图片<br/>
<img :src="item.url" width="250" height="220" v-for="(item,index) in data.imglist" :key="index" alt=""/>
</div>
</template>
<script setup lang="ts">
import {onMounted, reactive} from "vue";
const data=reactive({
imglist:[] as any[]
})
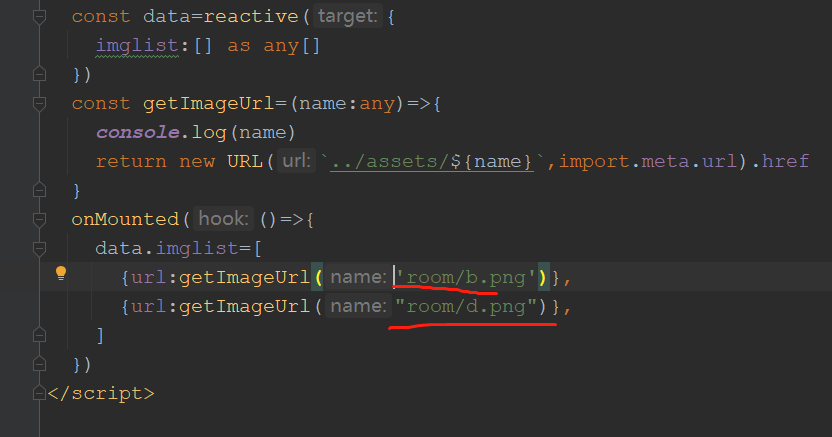
const getImageUrl=(name:any)=>{
console.log(name)
return new URL(`../assets/${name}`,import.meta.url).href
}
onMounted(()=>{
data.imglist=[
{url:getImageUrl('room/b.png')},
{url:getImageUrl("room/d.png")},
]
})
</script>
<style scoped>
</style>
下面是我build生成后的文件,我前面明明有一个room的文件夹,但是build后确直接在assets文件夹下面生成了,这是什么原因?还有../assets/${name}这里为什么不能写成@/assets/${name}?


打包后的
assets和你的那个assets不是一个概念。默认情况下 vite 打包后dist文件夹下只有index.htmlvite.svgassets这三个,所有打包后的js图片css全都放在assets文件夹下面,和这些东西原本的路径没关系至于第二个问题,
URL是 js 的 api,文档在这里,这是在 js 中执行的代码,new URL(`../assets/${name}`,import.meta.url).href返回的是图片的绝对路径字符串。而@是打包器会去解析替换的东西,打包器一般只会解析js和css`import`导入的路径,new URL中的路径打包器并没有专门去解析替换