问题描述:
我想通过楼栋建筑模型的楼层属性对其进行分层渲染。
1、我目前就只查到traverse可以遍历场景下的children属性。
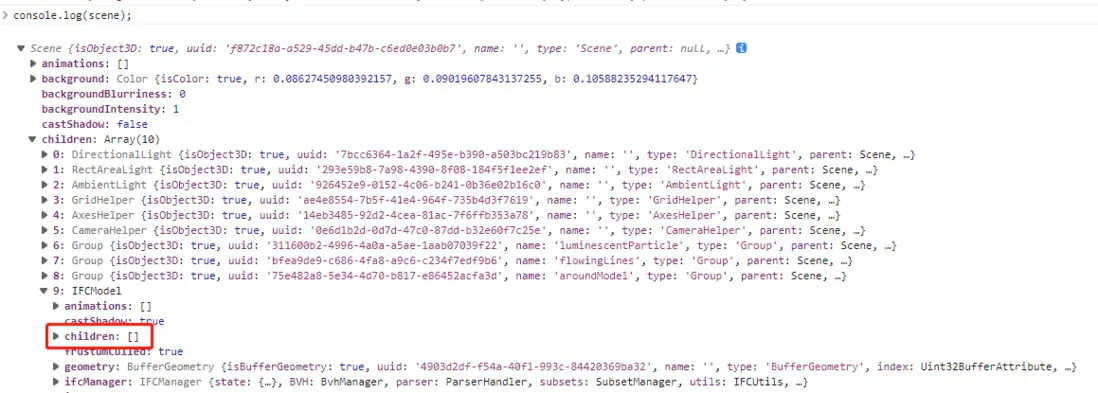
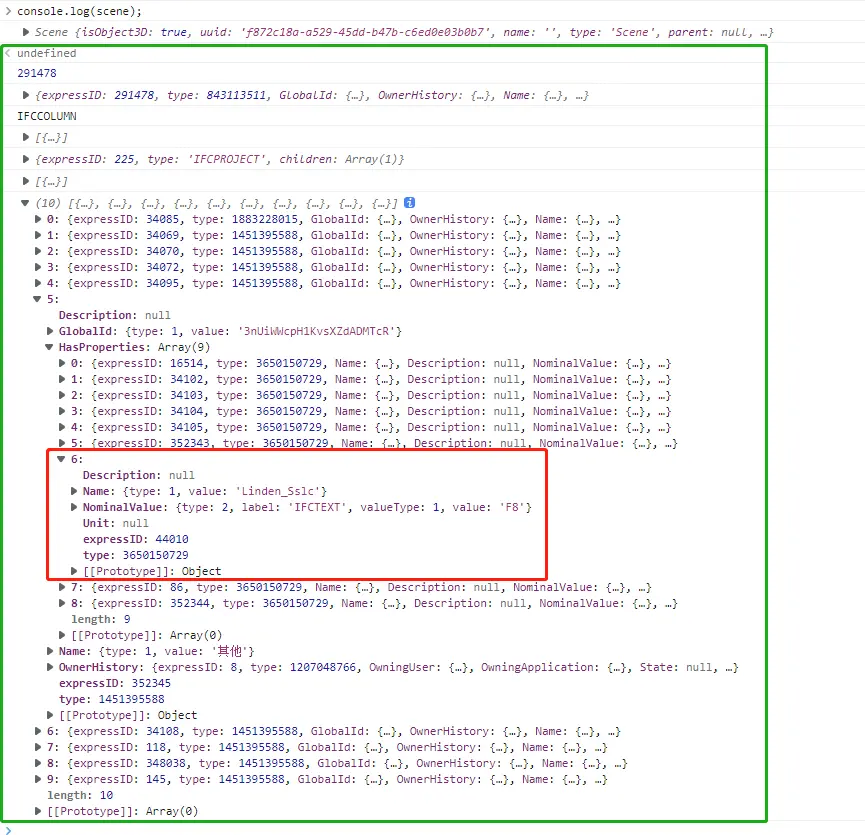
2、我碰到这样一个问题,我traverse楼栋模型的时候,里面没有信息(如下图一)。但是,我在点击渲染好的模型,通过接口去获取构件属性信息的时候又可以拿到分层属性(如下图二)。
(图一)
(图二)
这就比较郁闷了,所以我现在想知道的是:
1、有没有可以遍历模型所有构件的方法,这样我直接遍历所有构件一遍,再根据其楼层属性进行分层储存好。
2、如果这不是一个正常情况,那么是模型加载接口本身返回就是这样,还是在建模的时候就应该划分好楼层的信息。(就是在traverse遍历场景的时候,模型的children里面有对应的楼层mesh)
3、还是说,楼层分层渲染就不应该是这样,应该是事先就对楼层进行切割好再对应处理?


目前,three.js好像没有cesium.js那种可以获得渲染的构件的接口。
不知道以后有没有。
而且遍历所有构件信息以及获得其属性,这不仅看着就觉得蠢,实际上操作的时候也是很蠢还很浪费资源缓慢无比。
如果接口没有提供类似子集渲染的接口,那么,还是建议模型要事先就切割好。