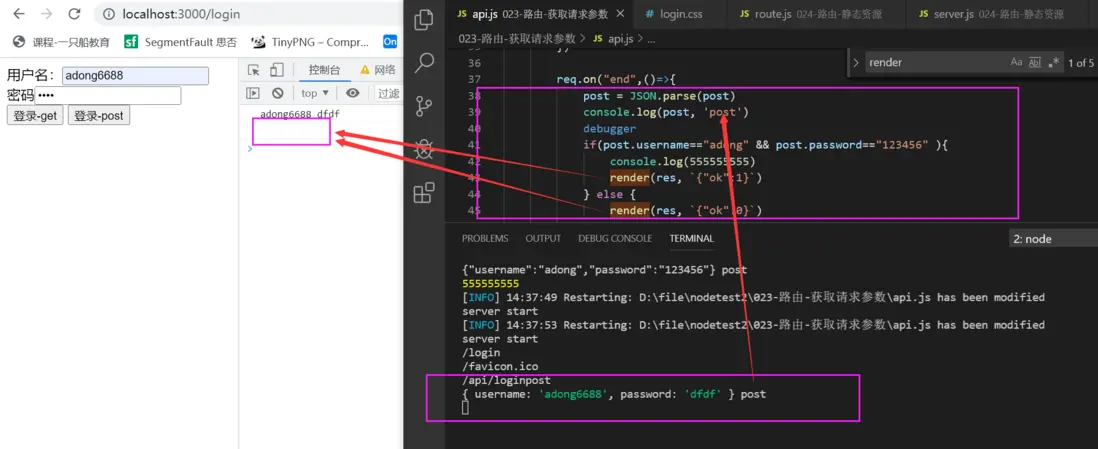
问题:点击登录-post按钮,未执行相关方法
方法:
onloginpost.onclick = ()=>{
console.log(username.value,password.value)
// post 请求
fetch(`/api/loginpost`,{
method:"POST",
body:JSON.stringify({
username: username.value,
password: password.value
}),
headers:{
"Content-Type": "application/json"
}
}).then(res=>{return res.text()}).then(res=>{
console.log(res)
}).catch((error)=>{
console.log(error)
})
}
const aipRouter = {
// 问题
"/api/loginpost":(req, res)=>{
// 获取参数
debugger
var post = "";
req.on("data",chunk=>{
post += chunk
})
req.on("end",()=>{
console.log(post, 'post')
// render(res, `{"ok":0}`)
console.log(555555555)
render(res, `{"ok":1}`)
})
}
}
function render(res,data,type=""){
res.writeHead(200,{"Content-Type":`${type?type:'application/json'}; "text/html;charset=utf8"`})
res.write(data)
res.end()
}执行结果:
我不明白的是为什么没有打印出ok:1, 明明都拿到了post,而且下面的这个if貌似也没有执行,看了很多遍,看不出问题
JSON.parse也不能执行后面的代码呢




参考这个demo