<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<circle cx="100" cy="50" r="40"
stroke="gray"
stroke-width="10" fill="#fff"/>
<circle cx="100" cy="50" r="40"
stroke-dasharray="50% 50%"
stroke="black"
stroke-width="10" fill="#fff"/>
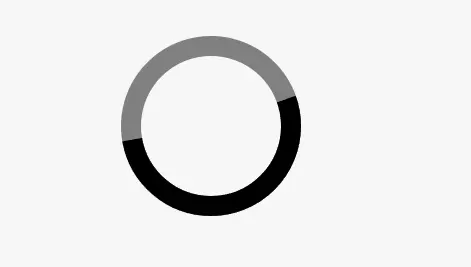
</svg>用svg将两个圆叠加,为什么后者比前者粗?




stroke是居中描边,然后默认填充规则是,先填充(fill),后描边(stroke),也就是描边在填充的上面如果把两个圆分开,其实是这样,第二个圆的填充覆盖了第一个圆的部分描边