{
"withDiffDeptPersonId": "00004833,00009278",
"withDiffDeptCode": "30120832,30120832",
"withDiffDeptPersonName": "米久华,罗贻泽",
"withSameDeptPersonId": "00012765,00029927",
"withSameDeptCode": "30120769,30000769",
"withSameDeptPersonName": "王璐,潘燕玲"
}上边格式如何转换为以下格式
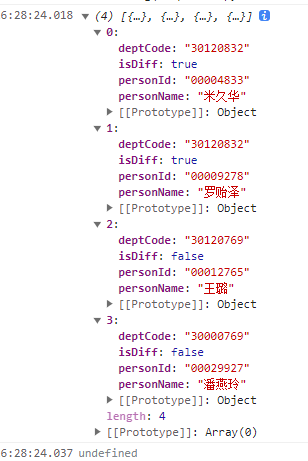
[
{
"personId": "00004833",
"deptCode": "30120832",
"personName": "米久华",
"isDiff": true
},
{
"personId": "00009278",
"deptCode": "30120832",
"personName": "罗贻泽",
"isDiff": true
},
{
"personId": "00012765",
"deptCode": "3012769",
"personName": "王璐",
"isDiff": false
},
{
"personId": "00029927",
"deptCode": "30000769",
"personName": "潘燕玲",
"isDiff": false
}
]

更新:这里看到多次
getValues(key, '')的调用,强迫症促使我思考能不能优化掉,于是有了下面这段代码,但是更不容易看懂了通过一个
IIFE将这个传入的key函数柯里化,调用values('...')实际上相当于getValues(key, '...')