两个vue组件功能一套代码,第一个组件是如下
代码如下:
if (this.cateIds == '' && this.transferParams.fkCateList) { //已绑定对应的档案模板,兼容接口未返回fkCateIds时导致绑定模版不生效
let fkCateList = JSON.parse(this.transferParams.fkCateList)
fkCateList = fkCateList.map(item => item.cateId)
this.cateIds = fkCateList
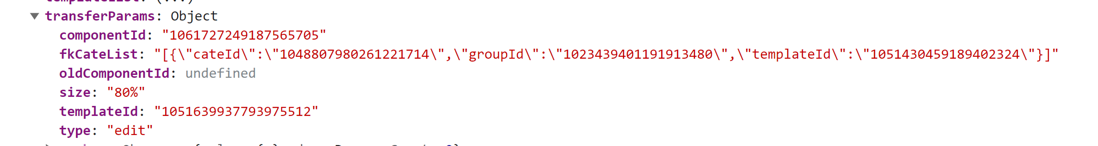
}第一个 组件打印fkCateList出来这样的格式
用JSON.parse(this.transferParams.fkCateList)
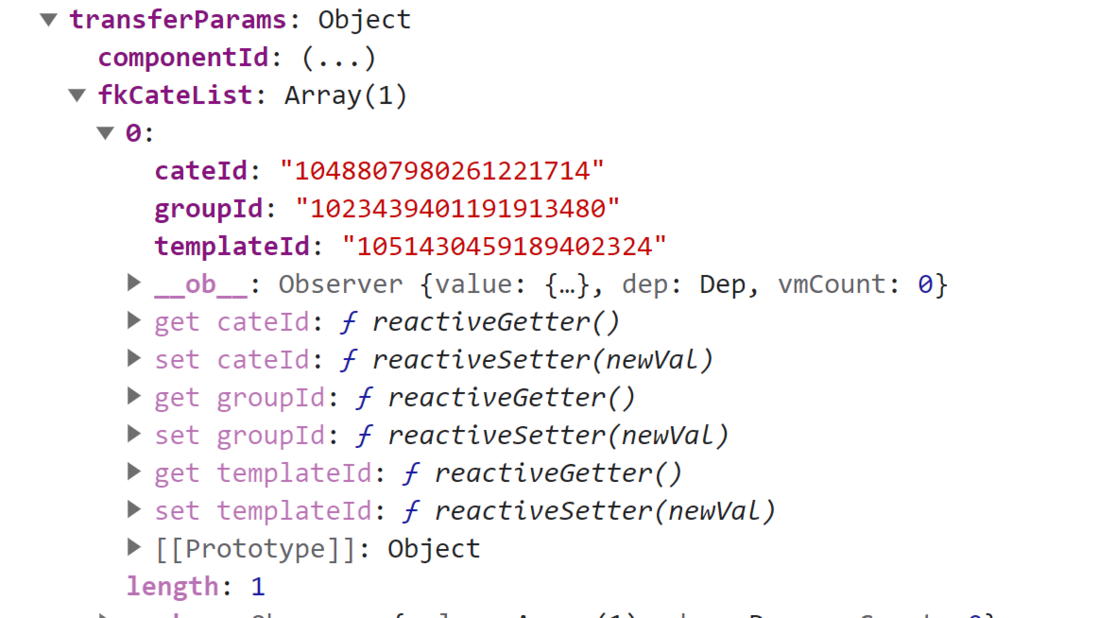
第二个是组件打印出来是 这样的格式
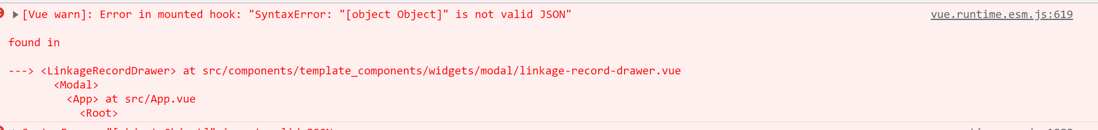
第二个是组件打印出来报错了,如下图
大佬们,遇到这种问题要解决呢,现在是通用的代码下,怎么修改呢



 这个是对象被强转成字符串造成的, 找一下哪里强转了
这个是对象被强转成字符串造成的, 找一下哪里强转了
因为在第二个组件中,你的transferParams.fkCateList是一个对象,所以不能使用JSON.parse了,这需要加一个容错判断