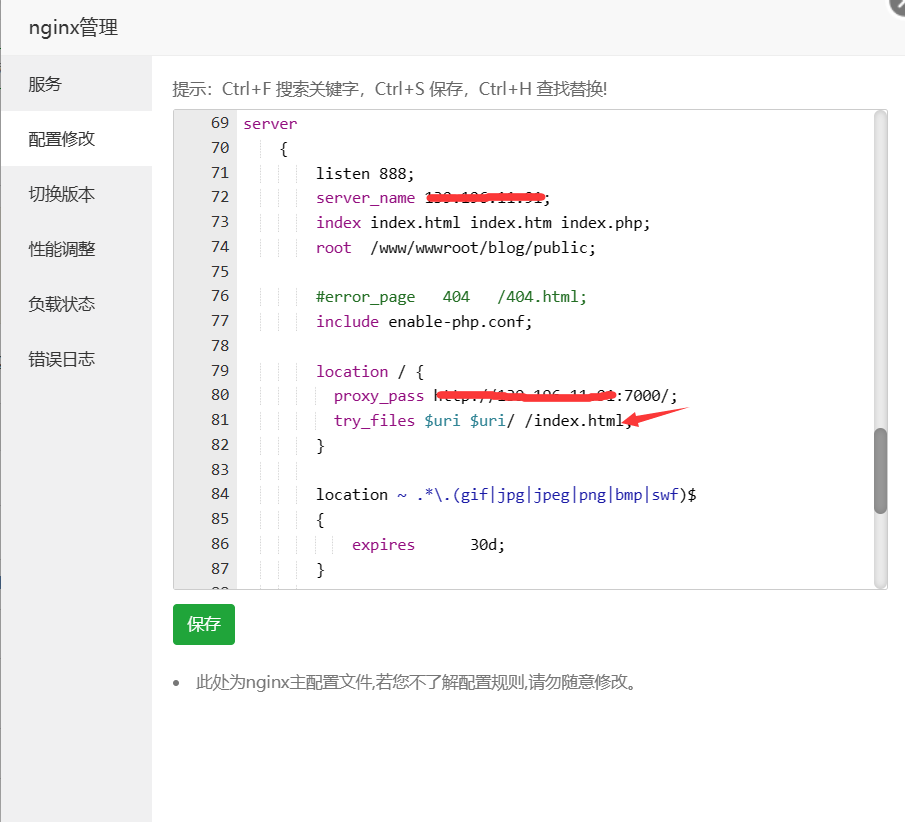
我的项目时在服务器7000端口,nginx在888端口,这个问题我在网上查的全是说加上箭头这句话,但是加上这句话后端的请求就请求不到了一直404,奇怪的是把这句话去掉后端请求又正常了,但是刷新页面404,有大佬可以解答一下吗
pm2托管的项目用nginx代理后刷新页面404?
阅读 2.9k
自己没弄清楚,前端输入的路由地址在后端没有配,我原本以为这个nginx可以解决,这个是需要一个插件connect-history-api-fallback,他在服务端使用可以解决单页面文件路由问题
要知其然还要知其所以然,否则就是你现在这个状态。
这行命令的意思是,对于用户请求的 pathname,先尝试 $uri 也就是准确文件;如果没有就尝试 $uri/ 也就是文件夹;都没有就请求 /index.html,交给它处理。
对于单页应用来说,这样做是必要的,因为很多 pathname 并没有对应的物理文件。
但是对于反向代理来说,这个配置就会破坏整个应用了。你要做的,是在 7000 的服务器做好类似的配置。
server {
listen 8057;
root /home/web/;
location / {
index index.html;
try_files $uri $uri/ /index.html;
if ($uri ~* \.(html)$) {
add_header Cache-Control "private, no-store, no-cache, must-revalidate, proxy-revalidate";
}
}
location /api/ {
proxy_set_header Host $http_host;
proxy_set_header X-Real-Ip $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://localhost:8080/;
}
}给你一个我的配置例子。看着你的配置好像没问题,你别再宝塔这个地方看,你直接去看nginx的配置文件,/etc/nginx/ 里面看看。
撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
如何在Vue中点击菜单弹出v-dialog对话框?
大致就是点击用户管理后不要进入主界面而是直接弹出dialog。。。咋个实现呢9 回答1.7k 阅读✓ 已解决
如何用Vue实现Word文档自动分页与双页排版功能?
用vue实现word的自动分页功能 双页排版 即用户输入的内容超过了一张A4纸的高度 则自动分页 将内容自动分割成两页 按照 左 右 左 右的方式排版 问题的难点在于 word的内容是不固定的 标题 table 图片 等等都有可能 而且要加入交互逻辑 比如弹出时间选择器 弹出输入框等等 目前外观是出来了 直接v-for渲染page页 但是接下...6 回答947 阅读
为什么 el-tabl操作列加了 fixed="right"之后 列边框线不完整,有大佬知道原因吗?
el-table操作列加了fixed="right"之后,操作列上下行的边框线消失了,只有第一行和最后一行是正常的,其他都有问题,有大佬知道是什么原因吗?操作列代码3 回答1.3k 阅读✓ 已解决
如何实现类似豆包的AI改写框跟随内容滚动效果?
豆包这种是怎么实现的,ai改写这个框是跟随内容滚动的,但是ai改写这个框是在body下与根节点平级的,想了半天,看他页面上代码也看不出来,求助4 回答951 阅读✓ 已解决
vue2 el-button按钮禁用为什么失效了?
vue2中使用template包裹了两个el-button,并且template添加了判断条件,但是当showSteps值变化为3时,其中设置了disabled的‘生成’按钮禁用属性失效,仍然可以点击,elementui版本:2.15.14;webpack版本:3.12.0,vue版本:2.7.16 代码如下2 回答1.1k 阅读✓ 已解决
如何在Vue组件中正确请求视频数据并显示?
<script>import { getVideoUrl } from '@/api/video'export default {3 回答859 阅读
element-plus的el-menu怎么修改el-sub-menu的template的B的颜色?
element-plus的el-menu怎么修改el-sub-menu的template的B的颜色?在线示例Element Plus Playground 1示例代码 {代码...} 期望能修改element-plus的el-menu怎么修改el-sub-menu的template的B的颜色为红色做过的尝试Element Plus Playground 2 {代码...} 但是B并没有变成红色。回复@兔子先森(提示内容过长无法回复,只能...3 回答1.3k 阅读✓ 已解决

静态资源和api代理分开写: