如题,怎么实现单聊功能并给指定连接设备发送消息?
单聊可以在 socket 过程中加个身份认证,我这里用随机 id ,正常可以直接用用户名或者 uid ,只要能保证唯一就行
当然正常使用的 id 肯定是 持久化 的,不会像示例代码中只是用变量缓存,除非是临时的一次性聊天需求
服务端:
const WebSocketServer = require('websocket').server;
const http = require('http');
// 创建HTTP服务器
const server = http.createServer((req, res) => {});
// 创建WebSocket服务器
const wsServer = new WebSocketServer({
httpServer: server
});
// 存储连接的客户端(用 set 也行)
const clients = {};
// 处理客户端连接请求
wsServer.on('request', (req) => {
const connection = req.accept(null, req.origin);
// 生成客户端ID(最好保证唯一性,此处教程简单演示)
const clientId = Math.random().toString(36).substr(2, 9);
// 存储客户端连接
clients[clientId] = connection;
// 发送连接成功消息给客户端
connection.sendUTF(JSON.stringify({ type: 'connect', clientId }));
// 处理收到的消息
connection.on('message', (msg) => {
if (msg.type === 'utf8') {
const data = JSON.parse(msg.utf8Data);
if (data.type === 'private_message') {
const { to, message } = data;
// 查找要发送给的客户端
const targetClient = clients[to];
if (targetClient) {
// 发送私聊消息给目标客户端
targetClient.sendUTF(JSON.stringify({ type: 'private_message', from: clientId, message }));
} else {
// 目标客户端不存在,发送错误消息给发送方
connection.sendUTF(JSON.stringify({ type: 'error', message: '目标用户不存在' }));
}
}
}
});
// 处理客户端关闭连接
connection.on('close', () => {
// 删除已关闭的连接
delete clients[clientId];
});
});
// 启动服务器
server.listen(8080, () => {
console.log('WebSocket服务器已启动');
});客户端1:
<!DOCTYPE html>
<html>
<head>
<title>客户端1</title>
</head>
<body>
<h1>客户端1</h1>
<div id="messages"></div>
<form id="sendForm">
<input type="text" id="toInput" placeholder="目标客户端ID">
<input type="text" id="messageInput" placeholder="消息内容">
<button type="submit">发送</button>
</form>
<script>
const ws = new WebSocket('ws://localhost:8080');
ws.onopen = () => {
console.log('已连接到服务器');
};
ws.onmessage = (event) => {
const data = JSON.parse(event.data);
if (data.type === 'connect') {
console.log('连接成功,我的ID是:', data.clientId);
} else if (data.type === 'private_message') {
console.log('收到私聊消息:', data.from, '发来的', data.message);
displayMessage(data.from, data.message);
}
};
document.getElementById('sendForm').addEventListener('submit', (e) => {
e.preventDefault();
const to = document.getElementById('toInput').value;
const message = document.getElementById('messageInput').value;
const data = {
type: 'private_message',
to,
message
};
ws.send(JSON.stringify(data));
document.getElementById('toInput').value = '';
document.getElementById('messageInput').value = '';
});
function displayMessage(from, message) {
const div = document.createElement('div');
div.textContent = `${from}: ${message}`;
document.getElementById('messages').appendChild(div);
}
</script>
</body>
</html>客户端2:
<!DOCTYPE html>
<html>
<head>
<title>客户端2</title>
</head>
<body>
<h1>客户端2</h1>
<div id="messages"></div>
<form id="sendForm">
<input type="text" id="toInput" placeholder="目标客户端ID">
<input type="text" id="messageInput" placeholder="消息内容">
<button type="submit">发送</button>
</form>
<script>
const ws = new WebSocket('ws://localhost:8080');
ws.onopen = () => {
console.log('已连接到服务器');
};
ws.onmessage = (event) => {
const data = JSON.parse(event.data);
if (data.type === 'connect') {
console.log('连接成功,我的ID是:', data.clientId);
} else if (data.type === 'private_message') {
console.log('收到私聊消息:', data.from, '发来的', data.message);
displayMessage(data.from, data.message);
}
};
document.getElementById('sendForm').addEventListener('submit', (e) => {
e.preventDefault();
const to = document.getElementById('toInput').value;
const message = document.getElementById('messageInput').value;
const data = {
type: 'private_message',
to,
message
};
ws.send(JSON.stringify(data));
document.getElementById('toInput').value = '';
document.getElementById('messageInput').value = '';
});
function displayMessage(from, message) {
const div = document.createElement('div');
div.textContent = `${from}: ${message}`;
document.getElementById('messages').appendChild(div);
}
</script>
</body>
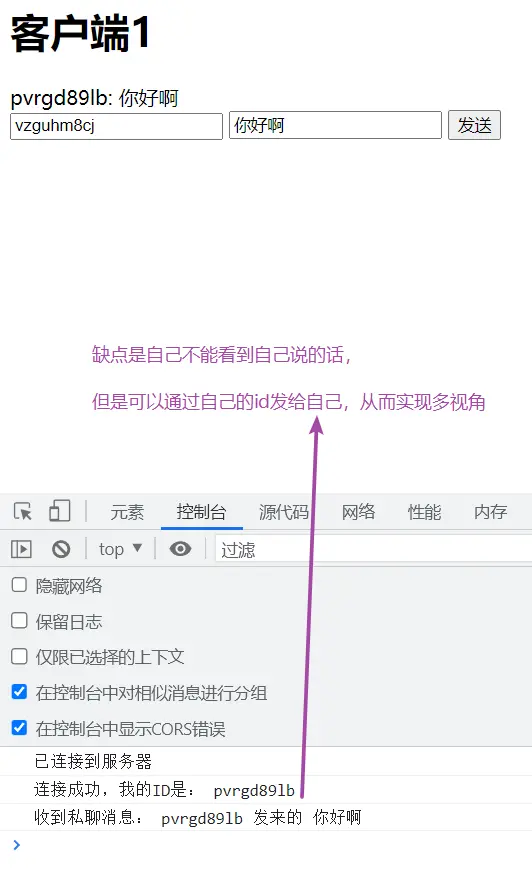
</html>演示效果
但是现在还有一个问题,就是不能看到自己发送的消息,这个可以通过每次发送消息也携带自己的 id 来实现(代码我就没改了,题主有需求可以自行更新)
撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
js 如何将Key属性相同的放在同一个数组?
{代码...} 说明:id和name是动态的,有可能后台返回的是age和school,不是固定id和name想要的结果是; {代码...}13 回答12.7k 阅读
如何防止接口的 key 泄露?
目前有一个小程序,功能上比较简单,但是需要调用其他平台提供的 AI 相关接口。为了节省服务器费用,想直接在前端请求接口,但是这样就会暴露接口的 key。有没有其他办法可以防止 key 泄露? 或者默许 key 可能的泄露,然后实时监控接口的使用量,这种方式是否可行?8 回答2.4k 阅读
字节的 trae AI IDE 不支持类似 vscode 的 ssh remote 远程开发怎么办?
尝试一下字节的 trae AI IDE ([链接])安装后导入 vscode 的配置,好像一起把 vscode 的插件也导入了也能看到 vscode 之前配置的 ssh remote 但是连不上看到「输出」如下⬇️ {代码...}2 回答5k 阅读✓ 已解决
Next.js做纯前端是否可行?
最近在学习Next.js存在一个疑问,如果只需要做前端界面的渲染和交互后端逻辑都用java来做,是否还需要使用Next.js,还是说直接使用React+Tailwind css更好7 回答1.8k 阅读
请问开发React Native,一般是推荐哪个主流的UI库呢?
请问开发React Native,一般是推荐哪个主流的UI库呢?我们知道React有antd,但是React Native的话好像React Native Mobile RN不是最主流的。3 回答2.2k 阅读✓ 已解决
在购买页面,这里有: for 1 month, for 3 months,这里说的意思是什么呢?
请问:在购买页面,这里有: for 1 month, for 3 months,这里说的意思是什么呢?5 回答754 阅读
怎么用Vue3和Element-Plus及手动写组件模仿一个网站的全站内容,要模仿的很像?
如果让你用Vue3和Element-Plus及手动写组件把[链接]这个网站完整的模仿下来,你会怎么做,预计需要多少时间完成。包括前端,后端(用nodejs的koa2框架),后台管理系统(用vue)。3 回答2.5k 阅读✓ 已解决




前端发送消息时指定
接收方用户ID,服务端收到消息后将消息持久化(存储至数据库等),若接收方用户在线则将消息发送即可,以下为nodejs实现的简单示例: