我想要在小程序上绘制图表,有哪些开箱即用的图表库推荐吗?
撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
微信服务号菜单项可以直接获取用户openId吗?
我的微信服务号有菜单项点击后跳转到关联的小程序的指定页面,下面服务号后台创建菜单的代码我想要在用户点击 “新用户注册” 菜单项时获取用户的 openId 并作为参数传递给小程序页面可以实现吗?4 回答1.9k 阅读✓ 已解决
使用echart报Cannot read properties of undefined (reading 'type')报错,该如何解决?
复现封装了一个函数,用来管理echart实体的一些状态和操作 {代码...} 绘制一个简单的带有的滚动轴的折线图 {代码...} 但是当我滚动底部的滑轮的时候,会报错1 回答2.4k 阅读✓ 已解决
Uniapp引入组件不显示?
Uniapp引入组件不显示,我在插件市场下载了组件uv-load-more,我是使用下载插件并导入HBuilderX安装的插件,然后在页面使用,不显示,源代码里面也是一个空白的<>1 回答1.3k 阅读✓ 已解决
我可以随时获取微信小程序用户是否接受订阅消息的设置吗?
题目中说的有点绕,正文说的清楚点。微信小程序页面中用户在提交表单的事件中(小程序页面A)我调用 wx.requestSubscribeMessage 提示用户订阅消息,我想要在另外一个页面(小程序页面B - 用户查看自己资料的页面中)让用户能看到自己针对多个订阅消息是接受还是拒绝的,我调用了函数 wx.getSetting ,在成功的回调中属...1 回答1.1k 阅读✓ 已解决
使用阿里云短信服务和通过微信获取手机号哪个划算?
微信小程序需要手机号接收短信验证码登录。目前打算使用阿里云短信服务,但是看了下微信小程序可以通过微信一键登录的方式获取用户手机号,但是微信每次获取都需要收费。想问下选择哪种方式更划算一点2 回答839 阅读
微信小程序多端应用(安卓App)为何加载的还是旧的1.png图片?
微信小程序多端应用(安卓App)为何加载的还是旧的1.png图片?为何微信小程序多端应用(安卓App)内的图片不更新为新的,新的图和旧的图都叫1.png,用新的1.png替换了旧的1.png,可是小程序多端应用内的1.png依旧显示的是旧的?做过的图片测试是,浏览器直接访问图片地址刚开始显示的是旧的,强制刷新页面就显示为新的了...3 回答646 阅读✓ 已解决
ECharts 如何实现 CPU 占用率的显示效果?
请问如何用 ECharts 实现这种图表慢慢向左移动的效果?上如是 Chrome 开发工具 Monotor 的效果,我想用 ECharts 实现类似的效果,但是效果不理想。谢谢。2 回答1.2k 阅读

不同的图表库有不同的解决方案,下面介绍下 VChart 图表库的支持情况,目前 VChart 支持了飞书小程序、飞书小组件以及 taro 跨端框架的图表渲染,使用时非常简单,只需要在初始化图表示例的时候声明对应的跨端环境参数即可,图表配置项使用及功能上同 PC 表现一致。
代码示例
我们提供了飞书小组件以及飞书小程序的 demo 实例:
飞书小程序:https://github.com/VisActor/lark-vchart-example
飞书小组件:https://github.com/VisActor/VChart/tree/develop/packages/block-vchart
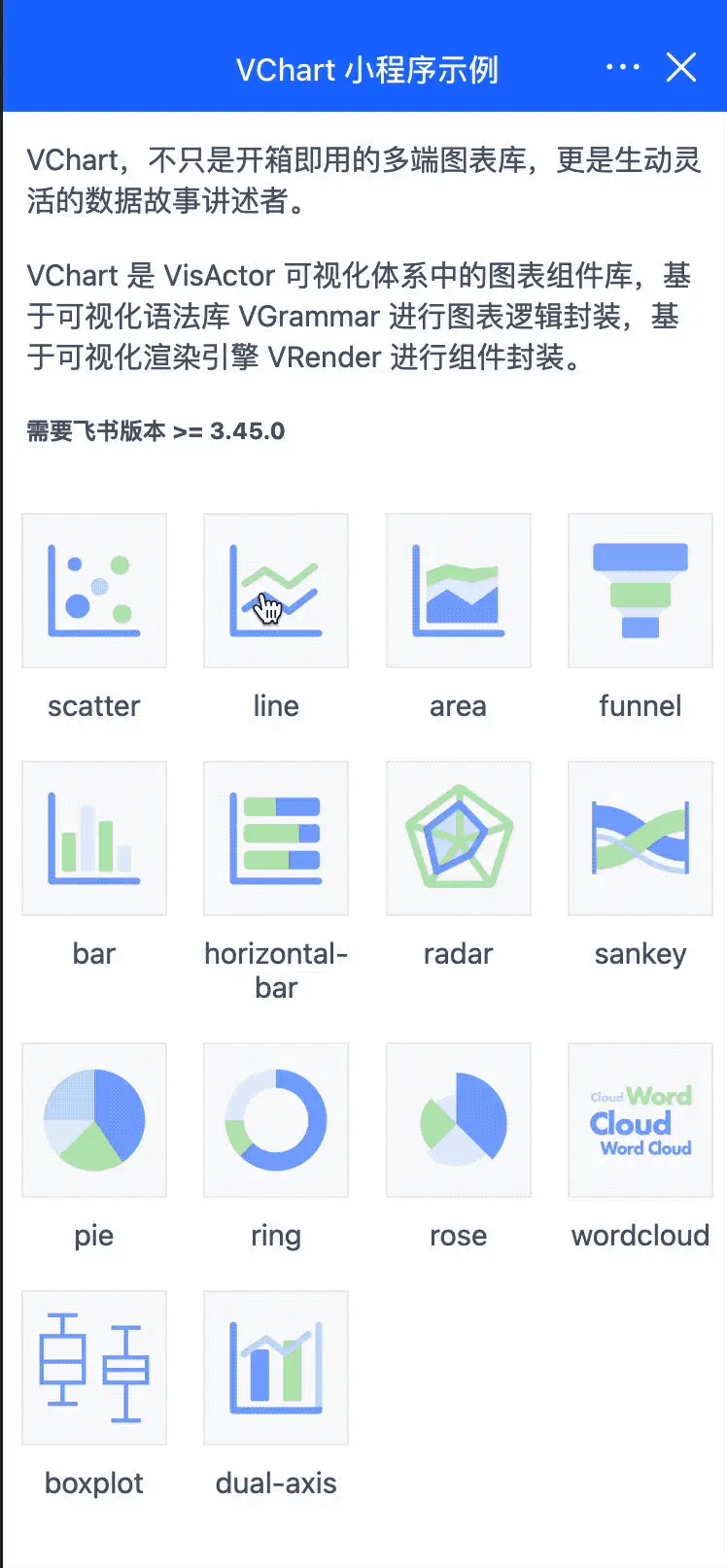
结果展示
下面是在 飞书小程序上的图表渲染实例:

相关文档跨端兼容说明:https://www.visactor.io/vchart/guide/tutorial_docs/Cross-term...
飞书小程序使用教程:https://www.visactor.io/vchart/guide/tutorial_docs/Cross-term...
飞书小组件使用教程:https://www.visactor.io/vchart/guide/tutorial_docs/Cross-term...