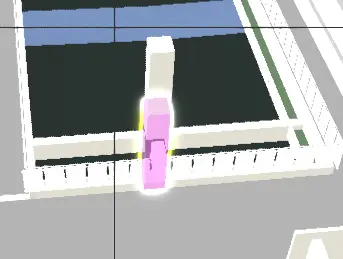
问题如图所示,点击中间的白柱子,结果高亮的构件在下方。
我说一下我写的方法:
1、因为我只是浅调整了高度,所以通过调整element.position.y,给模型进行了高度偏移,这里是向上偏移了2.5,所以,position打印出来是{x: 0, y: 2.5, z: 0},我知道这里是更改了模型的原点。
2、然后,我给光线投射raycaster增加了改动变量,raycaster.ray.origin.add(finalPosition);,这里的finalPosition的值就是{x: 0, y: 2.5, z: 0},因为原先的原点是0,0,0,所以这里用raycaster.ray.origin.add或者raycaster.ray.origin.set,我看渲染出来是一样的。
3、再然后,因为是要做模型分层的,所以我就没有直接使用scene.children,而是整了另一个数据集合models来做参考。raycaster.intersectObjects(models); (因为单纯的将visible设置为false,鼠标还是可以点击到的,所以要整一个新的数据集合来进行数据的清理)
目前看来,感觉是第三步出了问题,就好像模型都向上移动了2.5,结果光线投射这里的参考数据models还是在0,0,0。可是我打印models的时候,看到position也是0,2.5,0,甚至我后来给里面的所有构件都加上了偏移量,都是0,2.5,0。结果还是一样......实在是想不出到底问题出在哪里了啊,求教~~

射线检测的代码不对,容器 element 的高度位置随意调整,在射线检测时: