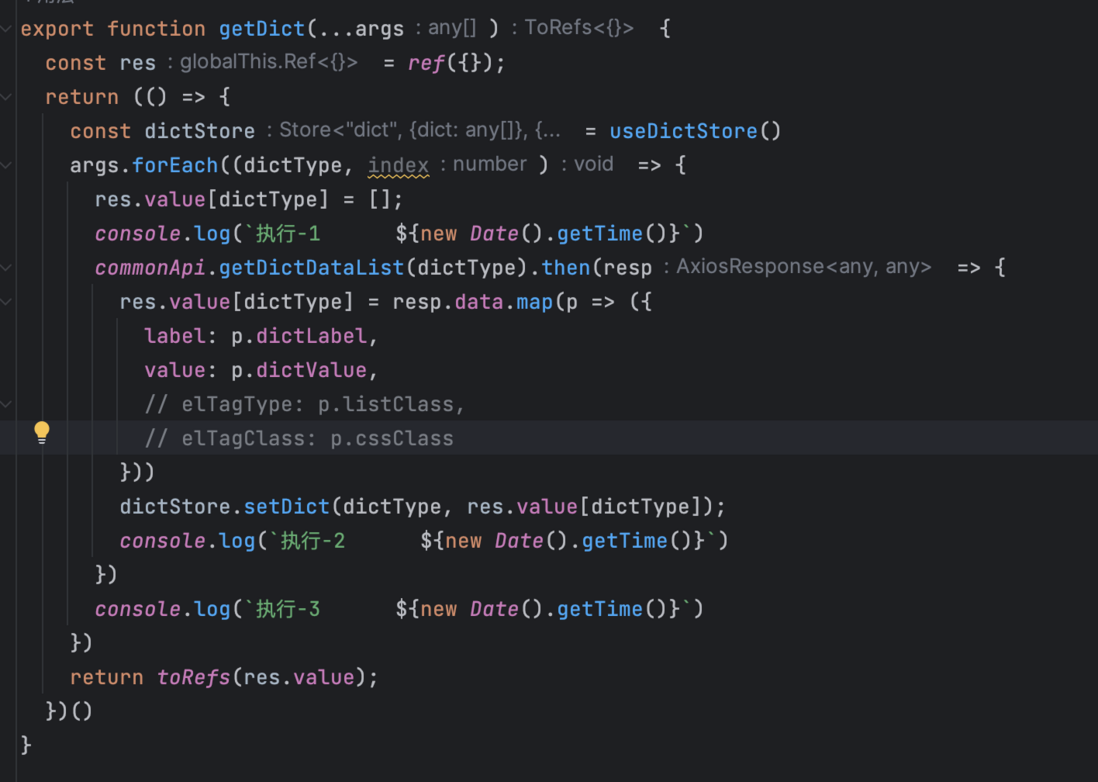
如图,在vue3组件里面js代码部分调用这个函数,需要使用setTimeout延迟一段时间才能获取到返回值、但是页面模板上又能直接使用这个返回值。为什么?
vue3同步调用咨询?
阅读 768
这个问题涉及到Vue.js的工作原理和异步编程。
在Vue.js中,组件的模板部分是在组件的render函数中处理的。render函数是一个同步函数,它会在每次组件渲染时执行,包括在Vue生命周期中的created、mounted等钩子函数中。因此,如果你在模板中直接使用了某个异步操作(如API调用)的结果,Vue将在该操作完成之前阻塞渲染过程。
然而,在Vue的生命周期钩子函数(如created或mounted)中,你可以安全地执行异步操作,因为Vue已经完成了挂载阶段并且组件已经可用。在异步操作完成之后,你可以使用Vue的响应式更新机制(如this.$set或通过setter/getter访问属性)来更新组件的状态。
在某些情况下,你可能希望在组件创建后立即执行某些操作,例如API调用。在这种情况下,你可以在created钩子中调用该函数。然而,由于这是一个异步操作,你可能需要使用async/await或.then()来处理它。
以下是一个示例代码片段:
export default {
data() {
return {
result: null, // 初始状态为null
};
},
async created() {
try {
const response = await this.asyncMethod(); // 执行异步操作
this.$set(this, 'result', response); // 使用Vue的响应式更新机制更新状态
} catch (error) {
console.error(error);
}
},
methods: {
async asyncMethod() {
// 这是一个模拟的异步操作,实际上可能是调用API或其他异步操作
return new Promise(resolve => {
setTimeout(() => {
resolve('异步操作的结果');
}, 2000); // 延迟2秒来模拟异步操作
});
},
},
};在此示例中,我们在created钩子中调用了asyncMethod函数,该函数模拟了一个需要2秒才能完成的异步操作。然后我们使用this.$set来更新result的值。由于我们在created钩子中执行了这个操作,所以在模板中可以使用这个结果,而不会阻塞模板的渲染过程。
撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
想在H5项目,Vue3中实现扫一扫的功能,怎么实现比较好?
想在H5项目,Vue3中实现扫一扫的功能,怎么实现比较好?或者那种插件兼容性会比较好呢?5 回答1.4k 阅读
如何在Vue中点击菜单弹出v-dialog对话框?
大致就是点击用户管理后不要进入主界面而是直接弹出dialog。。。咋个实现呢9 回答1.7k 阅读✓ 已解决
如何用Vue实现Word文档自动分页与双页排版功能?
用vue实现word的自动分页功能 双页排版 即用户输入的内容超过了一张A4纸的高度 则自动分页 将内容自动分割成两页 按照 左 右 左 右的方式排版 问题的难点在于 word的内容是不固定的 标题 table 图片 等等都有可能 而且要加入交互逻辑 比如弹出时间选择器 弹出输入框等等 目前外观是出来了 直接v-for渲染page页 但是接下...6 回答1.5k 阅读
诺依框架自动生成代码前端Vue3提交数据,后端Java没收到问题出在哪里?
使用诺依框架自动生成代码功能。前端在请求地址处打印提交数据(有数据)如下图,后端Debug模式,进入断点查看数据如下图所示(无数据),问题一般出在哪里?========== Payload ===========4 回答1.3k 阅读✓ 已解决
怎么用Vue3和Element-Plus及手动写组件模仿一个网站的全站内容,要模仿的很像?
如果让你用Vue3和Element-Plus及手动写组件把[链接]这个网站完整的模仿下来,你会怎么做,预计需要多少时间完成。包括前端,后端(用nodejs的koa2框架),后台管理系统(用vue)。3 回答2.6k 阅读✓ 已解决
为什么 el-tabl操作列加了 fixed="right"之后 列边框线不完整,有大佬知道原因吗?
el-table操作列加了fixed="right"之后,操作列上下行的边框线消失了,只有第一行和最后一行是正常的,其他都有问题,有大佬知道是什么原因吗?操作列代码3 回答1.4k 阅读✓ 已解决
快开发完的Vue3项目要做SEO该如何处理?
快开发完的Vue3项目要做SEO该如何处理?项目已经快开发完了,领导让做SEO,目前的需求是首页做SEO,其他页面不需要优化去论坛上查了一下,发现好多针对Vue的SEO库都过时弃用了,大家有什么好用的库推荐吗?5 回答1.6k 阅读✓ 已解决


看下
toRefs文档页面模板上能直接使用这个返回值就是因为这个值有响应性。
而你的js代码用的时候只能拿到实时的数据,如果你用的时候请求还没有结束,那对应的
dictType就没有数据