<el-table-column type="expand" width="0">
<template slot-scope="scope">
<el-form label-position="left" inline class="demo-table-expand">
<sy_dd_process
:processData="scope.row"
:clickId="'0'"
v-if="
scope.row.process_data != undefined &&
scope.row.process_data.length > 0
"
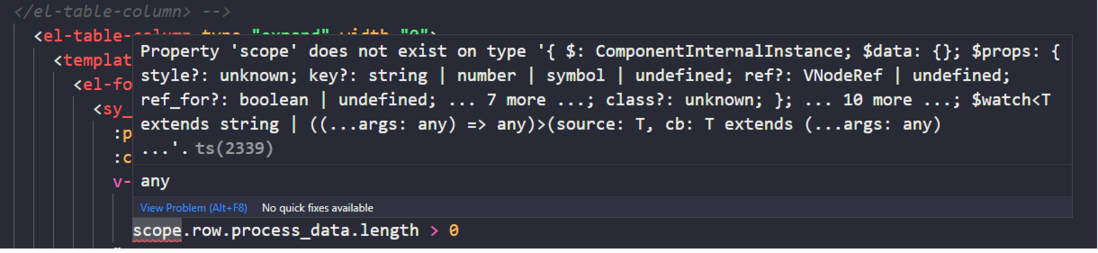
></sy_dd_process>Typescript + element-plus中el-table使用scope,类型怎么定义?
阅读 2.7k
撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
如何在Vue中点击菜单弹出v-dialog对话框?
大致就是点击用户管理后不要进入主界面而是直接弹出dialog。。。咋个实现呢9 回答1.5k 阅读✓ 已解决
怎么用Vue3和Element-Plus及手动写组件模仿一个网站的全站内容,要模仿的很像?
如果让你用Vue3和Element-Plus及手动写组件把[链接]这个网站完整的模仿下来,你会怎么做,预计需要多少时间完成。包括前端,后端(用nodejs的koa2框架),后台管理系统(用vue)。3 回答2.5k 阅读✓ 已解决
为什么 el-tabl操作列加了 fixed="right"之后 列边框线不完整,有大佬知道原因吗?
el-table操作列加了fixed="right"之后,操作列上下行的边框线消失了,只有第一行和最后一行是正常的,其他都有问题,有大佬知道是什么原因吗?操作列代码3 回答1.3k 阅读✓ 已解决
为何vue3的vue-router中的RouterLink包裹的element-plus的el-image会在鼠标悬浮在图片的时候在图片底部多出部分颜色块?
为何vue3的vue-router中的RouterLink包裹的element-plus的el-image会在鼠标悬浮在图片的时候在图片底部多出部分颜色块我把代码编译并发布了,这是问题的在线演示,看看能不能从devTools调好问题。Element Plus版本2.9.2,Vue版本3.5.13,开发模式:本地开发(npm run dev)。以下为鼠标悬浮在图片上的截图(鼠标不悬浮在...2 回答1.4k 阅读✓ 已解决
如何用Vue实现Word文档自动分页与双页排版功能?
用vue实现word的自动分页功能 双页排版 即用户输入的内容超过了一张A4纸的高度 则自动分页 将内容自动分割成两页 按照 左 右 左 右的方式排版 问题的难点在于 word的内容是不固定的 标题 table 图片 等等都有可能 而且要加入交互逻辑 比如弹出时间选择器 弹出输入框等等 目前外观是出来了 直接v-for渲染page页 但是接下...6 回答691 阅读
使用Windsurf或者cursor这种ai编辑器打开公司的业务代码会不会有代码泄露出去的风险?
目前公司的前端项目都是拿vscode写的,看到网上像cursor\trea\Windsurf这些ai编辑器非常流行,自己也想尝试一下,用这些工具打开公司代码会不会有安全方面的问题,比如代码泄露方面的问题。2 回答1.8k 阅读
vue2 el-button按钮禁用为什么失效了?
vue2中使用template包裹了两个el-button,并且template添加了判断条件,但是当showSteps值变化为3时,其中设置了disabled的‘生成’按钮禁用属性失效,仍然可以点击,elementui版本:2.15.14;webpack版本:3.12.0,vue版本:2.7.16 代码如下2 回答997 阅读✓ 已解决


<el-table-column type="expand" width="0">