假设有一个下拉列表, 点击后弹出下拉框,我想在源码中定位到这个下拉框的位置,但是一动鼠标 这个下拉框就 关闭消失了,根本无法通过 “鼠标点击元素”的方式定位到源码位置。
在这种情况下,你可以使用浏览器的开发者工具(如Chrome的开发者工具或Firefox的开发者工具)来查看和定位HTML源码。以下是具体的步骤:
- 首先,你需要打开你的网页,然后按F12键打开开发者工具。
- 在"Elements"或者 "Inspector"选项卡中,你可以看到网页的HTML源码。
- 在你看到网页的源码后,你可以通过搜索功能(通常在开发者工具的顶部)查找你感兴趣的元素。输入你已知的元素特征,比如 class、id、或者标签名。
- 在找到你想要查看的元素后,你可以通过点击元素在源码中的位置,使该元素在网页中高亮显示。这样你就可以在页面中准确地看到该元素的位置。
- 如果你想要查看该元素的详细信息(如它的class、id、或者标签名),你可以在开发者工具的右侧看到这些信息。
至于你说的下拉框消失问题,如果这个下拉框是动态生成的或者是在某些条件下才显示的,你可能需要在网页的JavaScript代码中查找相关信息。你可以在"Sources"或者"Debugger"选项卡中查看和调试JavaScript代码。
如果你无法找到或者理解相关代码,你可能需要向开发者或者网站所有者询问他们是如何实现这个下拉框的。你也可以尝试在Google或者其他搜索引擎中输入你看到的下拉框的特征,看看有没有相关的教程或者资源可以帮助你理解它。
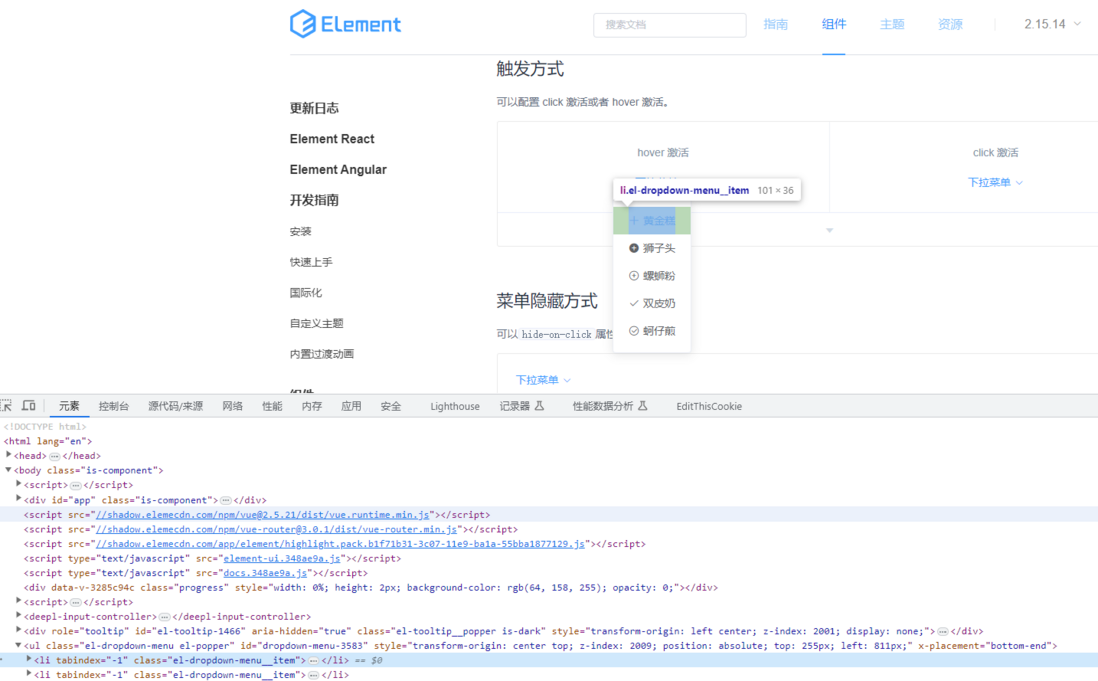
向下拉框这种,以element-ui和antdesign为例,它们的下拉项都是插入在body的最后几个children上,浮在上层,以此为依据,可以在打开f12的同时点击该元素,看源码那边哪里闪烁即可
是不是这个意思?
F12打开控制台,鼠标移动到该元素,然后按住Ctrl+Shift+p,输入 Disable JavaScript
输入以后该元素就固定住了
取消则是控制台打开,然后继续按住Ctrl+Shift+p,输入 Enable JavaScript 就可以恢复如初了
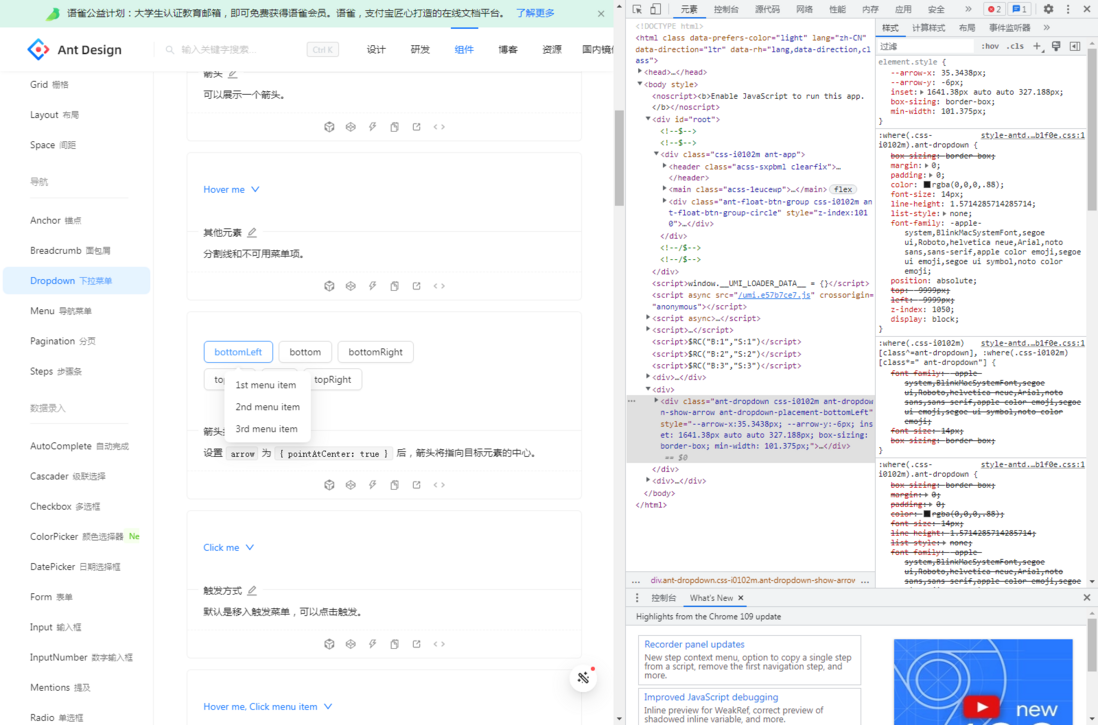
以antd的下拉框举例,因为有js控制了当鼠标点击下拉框区域外的地方会自动关闭下拉框(其实是将下拉框的display设为了none)。你可以在将下拉框出来的那一刻鼠标右击option元素进行审查元素,然后往上找到它的父节点,手动将display:none改为display:block即可。
如果是在 文档 存的元素:
一般都是下拉菜单的部分,走纯 CSS 的话定位到一直显示的框体,
向里面翻几层,会有 display: none 的全部换成 block
就能保持下拉菜单的持续显示
如果是在 UI 组件存的元素,
通过划过事件带动内容的渲染,
那么你能看到一堆 <!---->
那还是推荐你去 node_modules 里面找一下,比外面看清楚多了
按ctrl+shift+c(不过这样鼠标不能动,然后我就找到了下面这种办法)
或者打开devtool sources面板,然后鼠标放到要放的位置那里,键盘按f8或者ctrl+\,js/整个页面的变化 就暂停了,就可以了(不过偶尔暂停不了不知道为什么)
js 如何将Key属性相同的放在同一个数组?
{代码...} 说明:id和name是动态的,有可能后台返回的是age和school,不是固定id和name想要的结果是; {代码...}13 回答12.8k 阅读
如何防止接口的 key 泄露?
目前有一个小程序,功能上比较简单,但是需要调用其他平台提供的 AI 相关接口。为了节省服务器费用,想直接在前端请求接口,但是这样就会暴露接口的 key。有没有其他办法可以防止 key 泄露? 或者默许 key 可能的泄露,然后实时监控接口的使用量,这种方式是否可行?8 回答2.5k 阅读
字节的 trae AI IDE 不支持类似 vscode 的 ssh remote 远程开发怎么办?
尝试一下字节的 trae AI IDE ([链接])安装后导入 vscode 的配置,好像一起把 vscode 的插件也导入了也能看到 vscode 之前配置的 ssh remote 但是连不上看到「输出」如下⬇️ {代码...}2 回答5k 阅读✓ 已解决
Next.js做纯前端是否可行?
最近在学习Next.js存在一个疑问,如果只需要做前端界面的渲染和交互后端逻辑都用java来做,是否还需要使用Next.js,还是说直接使用React+Tailwind css更好7 回答1.9k 阅读
请问开发React Native,一般是推荐哪个主流的UI库呢?
请问开发React Native,一般是推荐哪个主流的UI库呢?我们知道React有antd,但是React Native的话好像React Native Mobile RN不是最主流的。3 回答2.2k 阅读✓ 已解决
在购买页面,这里有: for 1 month, for 3 months,这里说的意思是什么呢?
请问:在购买页面,这里有: for 1 month, for 3 months,这里说的意思是什么呢?5 回答817 阅读
如何实现一个深拷贝函数?
在项目开发中,如何实现一个深拷贝函数?3 回答1.1k 阅读✓ 已解决






我分享下我最常用的最简单的方式:
第一步:打开控制台,拉到快要到要检查的地方:

第二步,如图

然后就只要鼠标在控制台范围内,上边的鼠标移上才显示的内容就不会消失