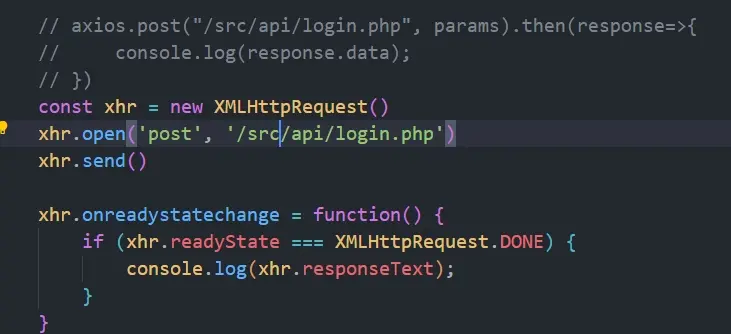
用的vite运行vue,后端我开了环境软件,wampserver 是不是因为后端的PHP文件没有被解析???所以返回的是php的源代码???我先用的axios请求,结果是这样,后来换了XMLHttp请求还是这样,刚学vue3,卡在这了,百度了好久没找到答案,求大佬解答
这个问题可能出现的原因是PHP后端没有被正确地解析。当请求PHP后端时,如果服务器没有正确配置或处理PHP文件,那么返回的可能是PHP源代码,而不是经过解析的输出。
以下是一些可能的解决方案:
- 检查PHP服务器配置:确认你的PHP服务器(如Apache,Nginx等)已经正确地配置并运行。它是否能够正确处理和解析PHP文件?
- 检查PHP版本:确认你的PHP版本是否与你的Vue和Axios或XMLHttpRequest库兼容。
- 检查路由:你在前端发送请求的URL是否正确?这个URL是否映射到正确的PHP文件或路由?
- 检查CORS:如果你的前端和后端不在同一域,你可能会遇到CORS(跨源资源共享)问题。这可能导致请求返回源代码,而不是解析后的内容。你可以尝试在后端服务器上设置CORS头来解决这个问题。
- 使用正确的HTTP头:如果你希望返回的是PHP解析后的结果,而不是源代码,你需要在PHP文件中设置适当的HTTP头。例如,设置
Content-Type为text/html,而不是text/plain或application/x-php。 - 检查你的请求代码:你的前端请求代码是否正确?你是否设置了正确的请求头和请求体?
这只是一些可能的解决方案,具体情况可能需要更多的信息和调试来确定具体的问题。如果你能提供更多的细节,例如你的请求代码、后端配置、PHP文件内容等,我可能能提供更具体的帮助。
首先要搭建好php运行环境,比如用wampserver搭建好php环境后,能访问到你的php文件:http://localhost/xxx/login.php,正常能打印出111,说明php环境搭建成功,这时候可以用axios 或XMLHttp去请求即可。
要将你的PHP代码上传到服务器,然后通过 https://域名/xxx.php 进行请求,如果你是在本地,可以尝试下载phpstudy这个软件部署本地的开发环境运行php代码,在浏览器运行localhost/xxx.php即可。具体可以阅读:https://zhuanlan.zhihu.com/p/461677605?utm_id=0
撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
js 如何将Key属性相同的放在同一个数组?
{代码...} 说明:id和name是动态的,有可能后台返回的是age和school,不是固定id和name想要的结果是; {代码...}13 回答12.8k 阅读
如何防止接口的 key 泄露?
目前有一个小程序,功能上比较简单,但是需要调用其他平台提供的 AI 相关接口。为了节省服务器费用,想直接在前端请求接口,但是这样就会暴露接口的 key。有没有其他办法可以防止 key 泄露? 或者默许 key 可能的泄露,然后实时监控接口的使用量,这种方式是否可行?8 回答2.6k 阅读
字节的 trae AI IDE 不支持类似 vscode 的 ssh remote 远程开发怎么办?
尝试一下字节的 trae AI IDE ([链接])安装后导入 vscode 的配置,好像一起把 vscode 的插件也导入了也能看到 vscode 之前配置的 ssh remote 但是连不上看到「输出」如下⬇️ {代码...}2 回答5.1k 阅读✓ 已解决
如何在Vue中点击菜单弹出v-dialog对话框?
大致就是点击用户管理后不要进入主界面而是直接弹出dialog。。。咋个实现呢9 回答1.7k 阅读✓ 已解决
请问开发React Native,一般是推荐哪个主流的UI库呢?
请问开发React Native,一般是推荐哪个主流的UI库呢?我们知道React有antd,但是React Native的话好像React Native Mobile RN不是最主流的。3 回答2.2k 阅读✓ 已解决
在购买页面,这里有: for 1 month, for 3 months,这里说的意思是什么呢?
请问:在购买页面,这里有: for 1 month, for 3 months,这里说的意思是什么呢?5 回答902 阅读
如何用Vue实现Word文档自动分页与双页排版功能?
用vue实现word的自动分页功能 双页排版 即用户输入的内容超过了一张A4纸的高度 则自动分页 将内容自动分割成两页 按照 左 右 左 右的方式排版 问题的难点在于 word的内容是不固定的 标题 table 图片 等等都有可能 而且要加入交互逻辑 比如弹出时间选择器 弹出输入框等等 目前外观是出来了 直接v-for渲染page页 但是接下...6 回答1k 阅读




wampserver开启后,会有自己的域名的,比如http://127.0.0.1:8000这种,你访问这种域名,php才能被解析
我看你代码直接访问的文件路径 /src/api/login.php,这样当然当文本给你返回了,你需要大概请求:http://127.0.0.1:8000/login.php 这样的链接