"dependencies": {
"@types/three": "^0.154.0",
"pinia": "^2.0.28",
"vue": "^3.2.45",
"vue-axios": "^3.5.2",
"vue-router": "^4.1.6"
},
"devDependencies": {
"@rushstack/eslint-patch": "^1.1.4",
"@types/jsdom": "^20.0.1",
"@types/node": "^18.11.12",
"@vitejs/plugin-vue": "^4.0.0",
"@vitejs/plugin-vue-jsx": "^3.0.0",
"@vue/eslint-config-prettier": "^7.0.0",
"@vue/eslint-config-typescript": "^11.0.3",
"@vue/test-utils": "^2.4.1",
"@vue/tsconfig": "^0.4.0",
"eslint": "^8.22.0",
"eslint-plugin-vue": "^9.3.0",
"jsdom": "^20.0.3",
"less": "^4.1.3",
"less-loader": "^11.1.0",
"npm-run-all": "^4.1.5",
"prettier": "^2.7.1",
"terser": "^5.20.0",
"typescript": "~5.2.2",
"unplugin-vue-components": "^0.25.2",
"vite": "^4.4.9",
"vitest": "^0.25.6",
"vue-tsc": "^1.8.10"
}
node v16.19.0
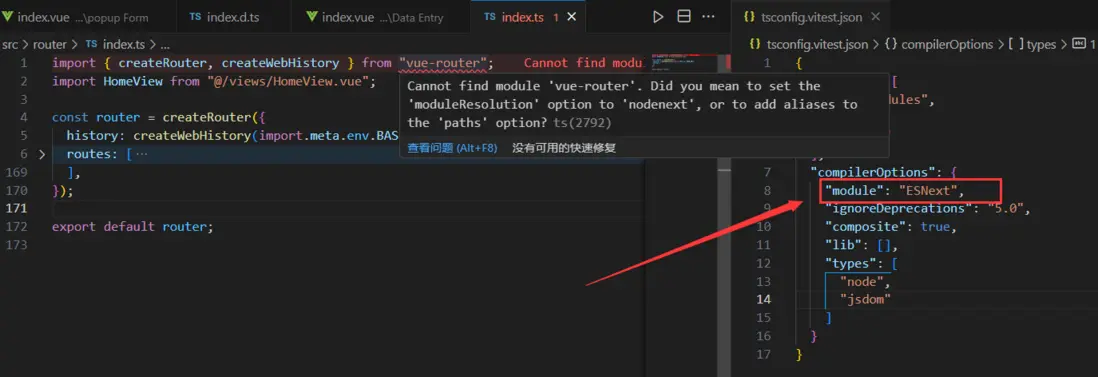
vscode 最新的默认是没有设置 module 的;
我是希望解决 import.meta 的警告,来设置 module 的。
那么,现在应该如何做呢?
{
"module": "ESNext",
"moduleResolution": "node",
}似乎应当这样,但会不会有什么副作用?


这个值是决定如何解析模块的,对于普通的导入导出没什么影响,但一旦你导入的包的
package.json有exports这个字段的设置,就会有一些奇怪的表现。一般来说不需要特殊设置,沿用默认值就可以了(默认值是什么由 Node 版本、TS 版本和
module参数设定综合决定)。TS v5.x 之后的话这个值建议设置成
bundler,这也是默认值。但说实话,无论设置成哪个值,我都没有复现出来题主截图中的错误(会有其他错误)。如果题主能提供一下环境信息(Node 版本、TS 版本、VSCode 版本、Vite 版本等等)是最好的了。