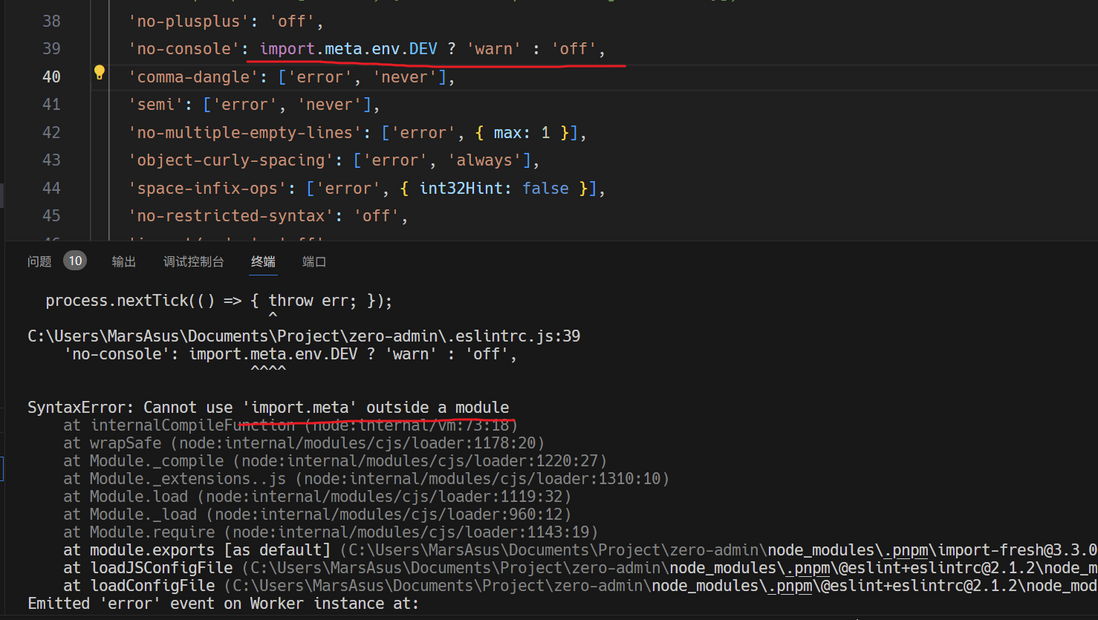
提示 Cannot use 'import.meta' outside a module
这个问题可能是由于您在 Vite 项目中尝试使用 import.meta 判断当前环境,但遇到了问题。import.meta 是 ES6 模块特有的属性,它提供了关于模块本身的一些信息。如果您在 Vite 项目中看到这个错误,可能是因为您正在尝试在一个不支持 ES6 模块的环境中使用 import.meta。
Vite 默认使用的是 ESM,但有些环境可能不支持 ESM。在这种情况下,您可能需要检查您的环境是否支持 ESM,或者您可能需要使用其他方式来判断当前环境。
如果您正在使用 webpack,那么您可能需要检查您的 webpack 配置,确保它支持 ESM。
如果您正在使用浏览器环境,那么您可能需要检查您的 HTML 文件,确保它包含一个 <script> 标签,该标签使用 type="module"。这将告诉浏览器该脚本应该以 ES6 模块的方式加载。
如果您仍然遇到问题,那么可能需要提供更多的上下文信息,例如您的代码、配置文件等,以便更准确地确定问题的原因。
撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
想在H5项目,Vue3中实现扫一扫的功能,怎么实现比较好?
想在H5项目,Vue3中实现扫一扫的功能,怎么实现比较好?或者那种插件兼容性会比较好呢?5 回答782 阅读
vite 打包后的index-8e00179a.js,有2000kb,算大吗?
vite 打包后的index-8e00179a.js,有2000kb,算大吗?3 回答2k 阅读✓ 已解决
为什么在.env中定义的变量没有生效?
复现.env {代码...} src/examples/Env.vue {代码...} package.json {代码...} 获取到的import.meta.env.VITE_TEST的值为undefined1 回答2.5k 阅读✓ 已解决
诺依框架自动生成代码前端Vue3提交数据,后端Java没收到问题出在哪里?
使用诺依框架自动生成代码功能。前端在请求地址处打印提交数据(有数据)如下图,后端Debug模式,进入断点查看数据如下图所示(无数据),问题一般出在哪里?========== Payload ===========4 回答667 阅读✓ 已解决
怎么用Vue3和Element-Plus及手动写组件模仿一个网站的全站内容,要模仿的很像?
如果让你用Vue3和Element-Plus及手动写组件把[链接]这个网站完整的模仿下来,你会怎么做,预计需要多少时间完成。包括前端,后端(用nodejs的koa2框架),后台管理系统(用vue)。2 回答2k 阅读✓ 已解决
使用echart报Cannot read properties of undefined (reading 'type')报错,该如何解决?
复现封装了一个函数,用来管理echart实体的一些状态和操作 {代码...} 绘制一个简单的带有的滚动轴的折线图 {代码...} 但是当我滚动底部的滑轮的时候,会报错1 回答2.4k 阅读✓ 已解决
yarn安装包后报错,怎么解决?
vue3,node版本14yarn add @vant/g6 执行命令行后页面报错如下: {代码...} 解决报错5 回答2.3k 阅读