想要的效果就是富文本回显后,禁止修改
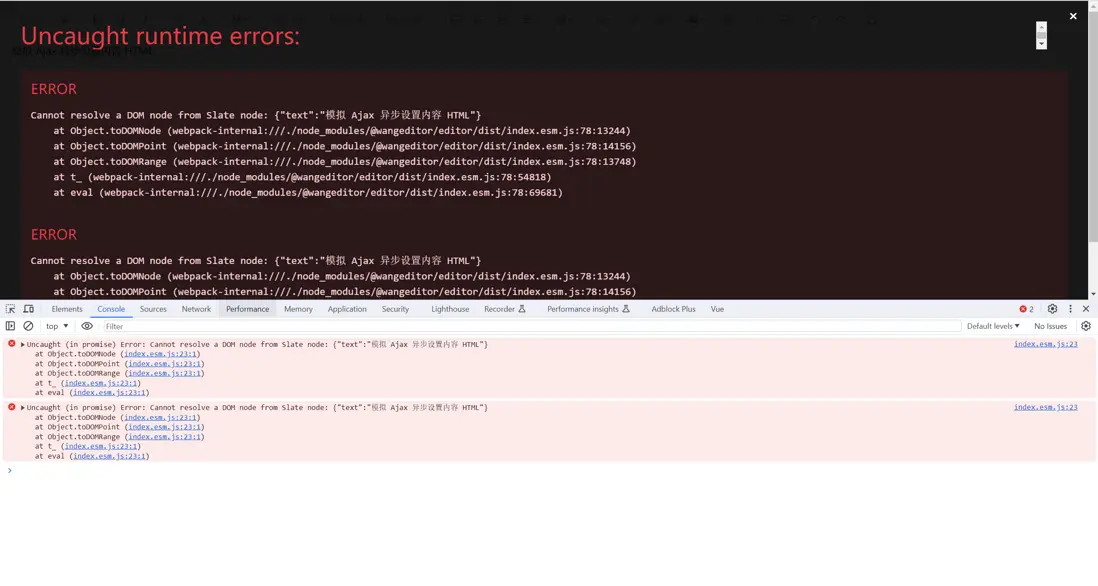
效果实现了,但是报错了 Cannot resolve a DOM node from Slate node: {"text":"模拟 Ajax 异步设置内容 HTML"}
实现方法:通过查文档
使用editor.disable()实现了,但是报错
代码
<template>
<div style="border: 1px solid #ccc">
<Toolbar
style="border-bottom: 1px solid #ccc"
:editor="editor"
:defaultConfig="toolbarConfig"
:mode="mode"
/>
<Editor
style="height: 500px; overflow-y: hidden"
v-model="html"
:defaultConfig="editorConfig"
:mode="mode"
@onCreated="onCreated"
/>
</div>
</template>
<script>
import { Editor, Toolbar } from "@wangeditor/editor-for-vue";
import "@wangeditor/editor/dist/css/style.css";
export default {
name: "HelloWorld",
components: { Editor, Toolbar },
data() {
return {
editor: null,
html: "<p>hello</p>",
toolbarConfig: {},
editorConfig: { placeholder: "请输入内容..." },
mode: "default", // or 'simple'
};
},
methods: {
onCreated(editor) {
this.editor = Object.seal(editor); // 一定要用 Object.seal() ,否则会报错
},
},
mounted() {
// 模拟 ajax 请求,异步渲染编辑器
setTimeout(() => {
this.html = "<p>模拟 Ajax 异步设置内容 HTML</p>";
this.editor.disable();
}, 1500);
},
beforeDestroy() {
const editor = this.editor;
if (editor == null) return;
editor.destroy(); // 组件销毁时,及时销毁编辑器
},
};
</script>


猜测与页面重新渲染有关
你可以尝试在重新渲染dom元素后挂载钩子函数后再禁用编辑器