看起来你试图在 Vue 的 Axios 拦截器中添加一个请求,以获取后台时间戳,然后在其他请求的配置中包含这个时间戳。
你的问题似乎是在拦截器中访问 Axios 配置时遇到问题,具体来说,你试图访问一个未定义的 config 对象。
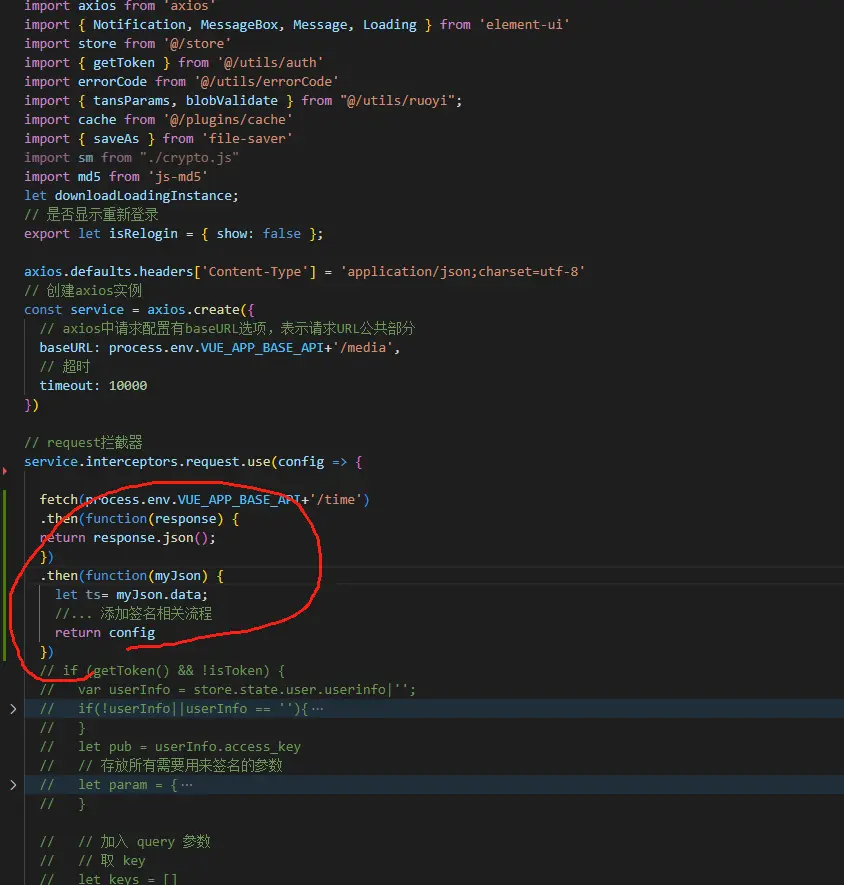
你的代码截图中缺少了一些关键部分,所以我不能直接看到你的具体实现。但是,根据你的描述,我可以给你一些通用的建议。
首先,确保你的拦截器正确地接收和返回 Axios 配置。下面是一个基本的 Axios 拦截器示例,它可以在请求被发送之前做一些预处理:
axios.interceptors.request.use(function (config) {
// 在发送请求之前做些什么
// 例如,你可以在这里添加一个获取后台时间戳的请求
return new Promise((resolve, reject) => {
axios.get('/api/timestamp')
.then(response => {
// 将时间戳添加到配置对象中
config.headers.timestamp = response.data;
resolve(config);
})
.catch(error => {
reject(error);
});
});
}, function (error) {
// 对请求错误做些什么
return Promise.reject(error);
});
在这个示例中,我使用了一个 Promise 来处理获取后台时间戳的异步操作,并在获取到时间戳后将其添加到请求配置中。如果获取时间戳的请求失败,我简单地拒绝了原始的错误。
然后,你可以在其他地方使用 Axios 发送请求,并利用配置对象中的时间戳进行验证。例如:
axios.post('/api/some-endpoint', data, {
headers: {
timestamp: config.headers.timestamp, // 使用从拦截器中获取的时间戳
}
})
.then(response => {
// 处理响应数据
})
.catch(error => {
// 处理错误
});
希望这些信息能帮到你!如果你有更多的代码或更具体的错误信息,我可以提供更具体的帮助。


用async/await语法写