ElementUI date-picker组件类型为时间范围时,在移动端上宽度超出屏幕宽度,应该如何设置?
在官网没有看到对弹出部分进行设置的相关说明
ElementUI date-picker组件类型为时间范围时,在移动端上宽度超出屏幕宽度,应该如何设置?
在官网没有看到对弹出部分进行设置的相关说明
10 回答11.6k 阅读
2 回答3.1k 阅读✓ 已解决
2 回答4k 阅读✓ 已解决
2 回答5k 阅读✓ 已解决
4 回答4.5k 阅读✓ 已解决
3 回答2.7k 阅读✓ 已解决
4 回答2k 阅读✓ 已解决
建议使用专用的移动端组件库, 下面的你可以试试:
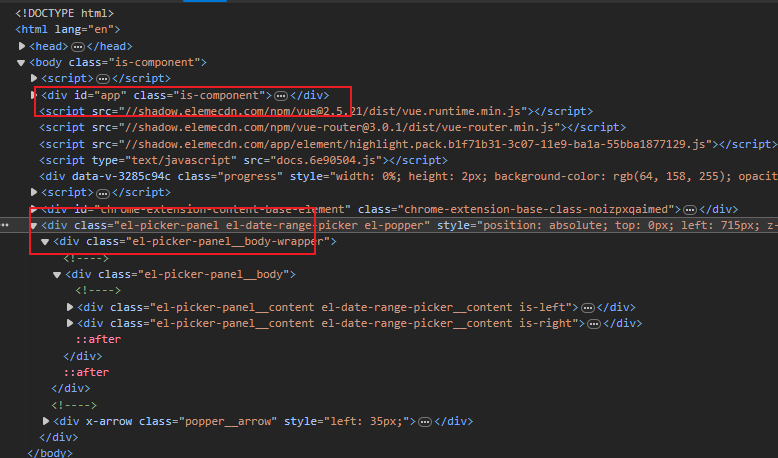
:editable="false"是移动端禁止键盘弹出因为这个组件的结构是与

#app同级别的:因此需要在全局或者使用的组件
style标签不能加scoped属性