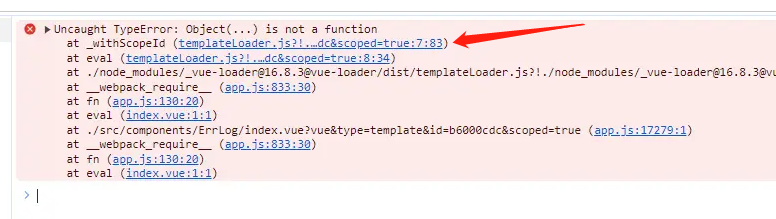
vue2升级vue3报错
这个是package.js配置。
{
"name": "vue",
"version": "1.0.0",
"description": "A Vue.js project",
"author": "zyt",
"private": true,
"scripts": {
"dev": "node build/dev-server.js",
"start": "node build/dev-server.js",
"build": "node --max_old_space_size=4096 build/build.js",
"lint": "eslint --ext .js,.vue src"
},
"dependencies": {
"@amap/amap-jsapi-loader": "^1.0.1",
"@babel/runtime": "^7.20.1",
"axios": "^0.17.1",
"core-js": "^2.6.12",
"crypto": "^1.0.1",
"crypto-js": "^4.1.1",
"echarts": "^3.7.1",
"echarts-liquidfill": "^3.1.0",
"echarts5": "npm:echarts@5",
"element-plus": "^2.4.4",
"fastclick": "^1.0.6",
"file-saver": "^1.3.3",
"highcharts": "^5.0.14",
"html2canvas": "^1.4.1",
"js-cookie": "^2.1.4",
"jspdf": "^2.5.1",
"moment": "^2.19.2",
"net": "^1.0.2",
"node-sass": "^6.0.1",
"nprogress": "^0.2.0",
"qs": "^6.11.0",
"sass-loader": "^10.3.1",
"screenfull": "^3.3.1",
"stompjs": "^2.3.3",
"typescript": "^5.3.3",
"vue": "^3.2.33",
"vue-3d-model": "^1.4.1",
"vue-amap": "^0.5.8",
"vue-count-to": "^1.0.13",
"vue-highcharts": "0.0.10",
"vue-qr": "^2.2.1",
"vue-resource": "^1.3.4",
"vue-router": "^4.0.13",
"vue-seamless-scroll": "^1.1.23",
"vue3-treeselect": "^0.1.10",
"vuex": "^4.0.2",
"xlsx": "^0.12.3",
"zrender": "^5.4.0"
},
"devDependencies": {
"@vue/compat": "^3.2.33",
"@vue/compiler-sfc": "^3.2.33",
"@vue/composition-api": "^1.7.2",
"autoprefixer": "^7.1.2",
"babel-core": "^6.22.1",
"babel-eslint": "^7.1.1",
"babel-helper-vue-jsx-merge-props": "^2.0.3",
"babel-loader": "^7.1.1",
"babel-plugin-syntax-jsx": "^6.18.0",
"babel-plugin-transform-runtime": "^6.22.0",
"babel-plugin-transform-vue-jsx": "^3.7.0",
"babel-polyfill": "^6.26.0",
"babel-preset-env": "^1.7.0",
"babel-preset-stage-2": "^6.22.0",
"babel-register": "^6.22.0",
"chalk": "^2.4.2",
"clean-webpack-plugin": "^4.0.0",
"compression-webpack-plugin": "^1.1.11",
"connect-history-api-fallback": "^1.3.0",
"copy-webpack-plugin": "^6.4.1",
"css-loader": "^0.28.0",
"cssnano": "^3.10.0",
"eslint": "^3.19.0",
"eslint-config-standard": "^6.2.1",
"eslint-friendly-formatter": "^3.0.0",
"eslint-loader": "^1.7.1",
"eslint-plugin-html": "^3.0.0",
"eslint-plugin-promise": "^3.4.0",
"eslint-plugin-standard": "^2.0.1",
"eslint-webpack-plugin": "^4.0.1",
"eventsource-polyfill": "^0.9.6",
"express": "^4.14.1",
"extract-text-webpack-plugin": "^2.0.0",
"file-loader": "^6.2.0",
"friendly-errors-webpack-plugin": "^1.1.3",
"html-webpack-plugin": "^3.2.0",
"http-proxy-middleware": "^0.17.3",
"image-webpack-loader": "^8.1.0",
"jsencrypt": "^3.0.0-rc.1",
"mini-css-extract-plugin": "^1.6.2",
"opn": "^5.1.0",
"optimize-css-assets-webpack-plugin": "^2.0.0",
"ora": "^1.2.0",
"postcss-loader": "^7.0.1",
"raphael": "^2.3.0",
"rimraf": "^2.6.0",
"sass-loader": "^10.3.1",
"semver": "^5.3.0",
"shelljs": "^0.7.6",
"svg-sprite-loader": "latest",
"terser-webpack-plugin": "^4.2.3",
"uglifyjs-webpack-plugin": "^2.2.0",
"url-loader": "^4.1.1",
"vue-fullscreen": "^2.1.3",
"vue-loader": "^16.8.3",
"vue-style-loader": "^4.1.3",
"vue-treeselect": "^1.0.6",
"webpack": "^4.46.0",
"webpack-bundle-analyzer": "^4.6.1",
"webpack-cli": "^3.3.12",
"webpack-dev-middleware": "^1.10.0",
"webpack-hot-middleware": "^2.18.0",
"webpack-merge": "^4.1.0"
},
"engines": {
"node": ">= 4.0.0",
"npm": ">= 3.0.0"
},
"browserslist": [
"> 1%",
"last 2 versions",
"not ie <= 8"
]
}
这个是webpack配置
目前的目前的报错是vue-loader相关。
求求大佬告知一下,什么原因,







webpack配置有没有加入vue-loader的插件?

参考:vue-loader文档