排序的话,实现起来挺简单,直接在sorter方法里面判断就行,发现筛选onFilter方法里面判断行不通,办法是有,我感觉很复杂,需要跟Table里面的onchange配合使用,得写一堆逻辑,还容易出问题,请问有其它更简单方法实现吗?比如直接在onFilter方法里面实现就行的
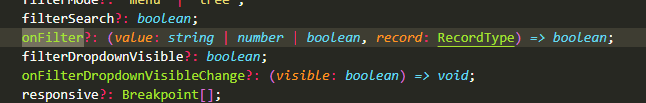
onFilter方法是一个布尔值,如果在children里面判断发现行不通
比如:
onFilter: (value, record) => {
if(record.children){
//xxx
}
}demo
const { createRoot } = ReactDOM;
const { Space, Switch, Table } = antd;
const { useState } = React;;
const columns = [
{
title: 'Name',
dataIndex: 'name',
key: 'name',
filters: [
{
text: 'test01',
value: 'test01',
},{
text: 'test02',
value: 'test02',
},
{
text: 'test10',
value: 'test10',
},{
text: 'test21',
value: 'test21',
},
],
onFilter: (value: string, record) => record.name === value
},
{
title: 'Age',
dataIndex: 'age',
key: 'age',
width: '12%',
},
{
title: 'Address',
dataIndex: 'address',
width: '30%',
key: 'address',
},
];
const data = [
{
key: 1,
name: '测试A',
age: 60,
address: 'New York No. 1 Lake Park',
children: [
{
key: 11,
name: 'test02',
age: 42,
address: 'New York No. 2 Lake Park',
},{
key: 12,
name: 'test01',
age: 22,
address: 'New York No. 2 Lake Park',
},
],
},
{
key: 2,
name: '测试A_1',
age: 29,
address: 'Sidney No. 1 Lake Park',
},
{
key: 3,
name: '测试B',
age: 32,
address: 'Sidney No. 1 Lake Park',
children: [
{
key: 13,
name: 'test21',
age: 25,
address: 'New York No. 2 Lake Park',
},{
key: 14,
name: 'test01',
age: 19,
address: 'New York No. 2 Lake Park',
},{
key: 15,
name: 'test10',
age: 19,
address: 'New York No. 2 Lake Park',
},
],
},{
key: 4,
name: '测试B_1',
age: 29,
address: 'Sidney No. 1 Lake Park',
},
];
const App = () => {
return (
<Table
columns={columns}
dataSource={data}
/>
);
};
const ComponentDemo = App;
createRoot(mountNode).render(<ComponentDemo />);




你都用 dataSource 了,我理解只要你修改了 dataSource 就没有问题了。
那无非就是从深度优先,递归过滤了