请问各位大佬们 如何通过vue3+element-plus实现el-table的子列表懒加载???该如何实现点击左侧的箭头实现子节点的懒加载?不然数据多的情况下 会导致卡顿。求指教,谢谢!!!
<el-table :data="tableData" style="width: 99%" border >
<el-table-column type="expand">
<template #default="props">
<div>
<el-table :data="props.row.children">
<el-table-column prop="sat_no" label="卫星号" align="center" />
<el-table-column prop="sat_freq" label="卫星频段" align="center">
<template #default="{ row }">
<span v-if="row.sat_freq === 0">L1</span>
<span v-else-if="row.sat_freq === 1">L2</span>
<span v-else-if="row.sat_freq === 2">L5</span>
</template>
</el-table-column>
<el-table-column prop="sat_type" label="类型" align="center">
<template #default="{ row }">
<span v-if="row.sat_type == 0">GPS</span>
<span v-else-if="row.sat_type == 1">GLONASS</span>
<span v-else-if="row.sat_type == 2">GALILEO</span>
<span v-else-if="row.sat_type == 3">BDS</span>
<span v-else-if="row.sat_type == 4">QZSS</span>
<span v-else-if="row.sat_type == 5">NAVIC</span>
</template>
</el-table-column>
<el-table-column prop="sat_angle_h" label="高度角(度)" align="center" />
<el-table-column prop="sat_angle_p" label="方位角(度)" align="center" />
<el-table-column prop="sat_snr_1" label="L1/B1/E1信噪比" align="center" />
<el-table-column prop="sat_snr_2" label="L2/B2/E2信噪比" align="center" />
<el-table-column prop="sat_snr_3" label="L3/B3/E3信噪比" align="center" />
<el-table-column prop="sat_used" label="是否使用" align="center">
<template #default="{ row }">
<span>{{ row.sat_used === true ? '是' : '否' }}</span>
</template>
</el-table-column>
</el-table>
</div>
</template>
</el-table-column>
<el-table-column label="时间戳" prop="time" />
<el-table-column label="卫星个数" prop="sat_count" />
</el-table>
<script setup lang='ts'>
let tableData = ref([])
let dataList = ref([])
async function TrackTableList() {
const DeviceCountsList = await api.Device()
const { data: res } = DeviceCountsList
const formattedData = {
time: DeviceCountsTime(res.time),
sat_count: res.sat_count,
children: res.sat_info,
};
if (tableData.value.length > 0) {
// 更新当前行数据
tableData.value.splice(0, 1, formattedData);
} else {
// 第一次调用接口时,添加数据到tableData
tableData.value.push(formattedData);
}
dataList.value = res.sat_info;
}
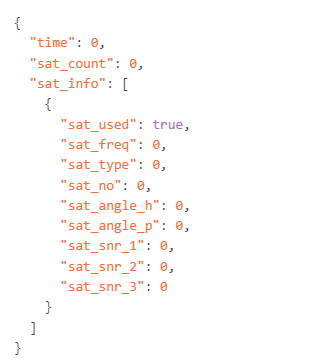
</script>这是后台返回的数据格式:


观察了下文档里示例的行为 不展开的时候这个元素都不渲染,数据多了也不会卡吧。除非所有行都被展开